Updates für das LFE CMS
Das LFE CMS bekommt in regelmäßigen Abständen neue Updates spediert.
Diese Updates können mal kleinere aber auch mal größere Updates mit vielen neuen Funktionen sein.
Zur besseren Übersicht findet ihr die Details zu den Updates auf dieser eigenen Seite. Sollten euch die Funktionen des LFE CMS in Version 3.0 interessieren, dann schaut einfach auf der eigens dafür geschriebenen Seite vorbei.
Übersicht der Updates
- September 2024 Releases
- Februar 2024 Releases
- September & November 2023 Releases
- Juni 2023 Release
- Oktober 2022 Release
- Juni 2022 Release
- April 2022 Release
- Version 2022.03.23
- Version 2022.02.21 (21.02.2022)
- Version 2021.12.21 (21.12.2021)
- Version 2021.11.02 (02.11.2021)
- Version 2021.06.10 (10.06.2021)
- Version 2021.05.17 (17.05.2021)
- Version 2021.04.29 (29.04.2021)
- Version 2021.04.12 (12.04.2021)
- Version 3.15.0 (19. 02.2021)
- Version 3.14.0 (16.09.2020)
- Version 3.13.0 (30.05.2020)
- Version 3.12.0 (04.04.2020)
Detaillierter Changelog
In meinem Confluence findet ihr einen detaillierten Changelog mit allen Änderungen, Fehlerbehebungen und Neuerungen: Changelog
September 2024 Release
Dokumentation
Seit längerem überlege ich bereits wie ich am besten eine Dokumentation des CMS umsetzen könnte und nun ist es soweit. Die Dokumentation des CMS befindet sich auf einem öffentlichen Confluence Space in meinem privaten Confluence. Dort wird es in Zukunft für alle Funktionen und Seiten im CMS eigene Hilfeseiten geben. Derzeit sind nur sehr wenige Inhalte umgesetzt, es sollen aber alle folgen.
Die Dokumentation kann jederzeit im Adminbereich über das Fragezeichen Symbol oben rechts aufgerufen werden. Sofern vorhanden wird man dort auch direkt zum Hilfe Artikel der aktuelle Funktion im Adminbereich geleitet.
Das Thema Dokumentation war mir vor allem ein Anliegen, da über die letzten Jahre immer mehr Funktionen hinzugekommen sind, die meisten aber nur im Changelog erwähnt wurden und es keinerlei detaillierte Dokumentation gab. Vor allem auch mit dem neuen Usern auf der X2R Webseite, die noch gar keine Berühungspunkte mit dem LFE CMS hatten. Und durch das neue X2R Reko Tool, mit dem nochmal einige neue User hinzukommen, macht es durchaus Sinn, die Funktionen beschrieben zu haben.
Derzeit befindet sich die Dokumentation noch in Arbeit, über die nächsten Wochen werden immer mehr Teile des CMS dort beschrieben sein.
X2R Reko Tool
Da die neue Season der X2R Events vor der Tür steht, findet mit diesem Update das X2R Reko Tool seinen Weg ins CMS. Dabei handelt es sich um ein Tool für die Rennkommissare (Reko) umd das Erstellen und Bearbeiten von Reports zu vereinfachen, vor allem auch mit dem Ausblick auf die X2R Endurance Serie. Das Tool ist dabei nur auf der X2R Webseite aktiv, da es auf den anderen Webseiten wenig Sinn macht.
Das Reko Tool bietet dabei als erste Seite eine komplette Dokumentation im neuen Dokumentation Bereich im Confluence. Außerdem bietet es die Möglichkeit den Fahrern von X2R Reports für die Rennen zu erstellen. Diese Reports können dann im Adminbereich bearbeitet und veröffentlicht werden. Dabei gibt es auch eine Anbindung für unsere Streamer, die Reports der Live-Reko für die Endurance Rennen direkt in ihren Stream einbetten können.
Für die Sprint Cups gibt es außerdem die Anbindung an RaceApp, damit werden Strafen dort automatisch hinterlegt und dieser Schritt für die Reko entfällt.
Februar 2024 Release
X2R Modul
Das LFE CMS wird nun auch auf der Webseite von X2R SimRacing eingesetzt und deshalb gibt es in dieser Version einige neue Funktionen, die ausschließlich für diese Webseite gedacht sind.
X2R SimRacing ist eine Community, die ihren Fokus auf den Spaß und die Fairness legt und sein Hauptaugenmerk auf die Förderung von Simracing Anfängern legt.
X2R Academy Auswertung
Unsere X2R Academy ist das Herzstück unserer Community und bietet gerade für Anfänger den idealen Startpunkt in die Sim Racing Karriere.
Die Auswertung und die Startreihenfolge erfolgt in der X2R Academy durch eine eigene Berechnung, welche bisher über eine Google Sheets Tabelle gelöst wurde.
Diese hat allerdings ihre Grenzen erreicht und eine neue und einfachere Lösung wurde nun mit diesem Update in das CMS implementiert.
Durch die Abfrage der Fahrer- und Renndaten aus RaceApp kann die Auswertung der Ergebnisse und die Startreihenfolge automatisch erfolgen.
Zusätzlich zur Auswertung der Academy können auch die bevorstehenden und letzten Events von X2R auf den Startseite angezeigt werden.
September & November 2023 Releases
Die beiden Releases von September und November 2023 beinhalten hauptsächlich Fehlerbehebungen und Updates von den verwendenen Libraries.
Außerdem sind ein paar kleinere Änderungen, wie eine bessere Übersicht der Optionen in den Designeinstellungen, enthalten.
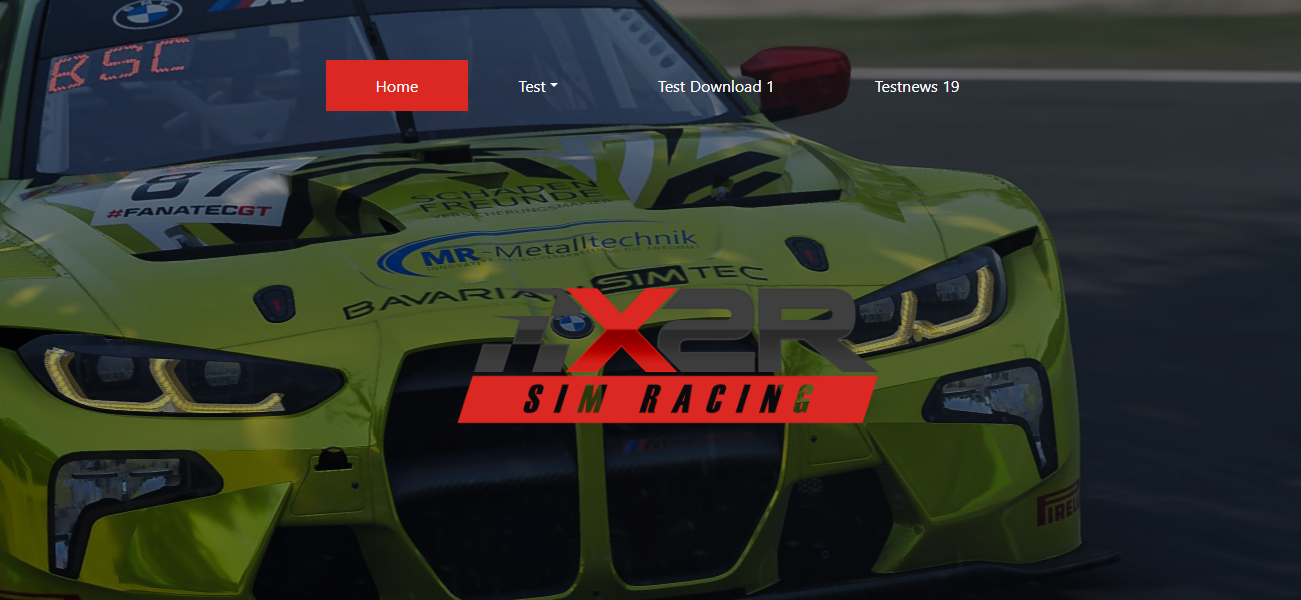
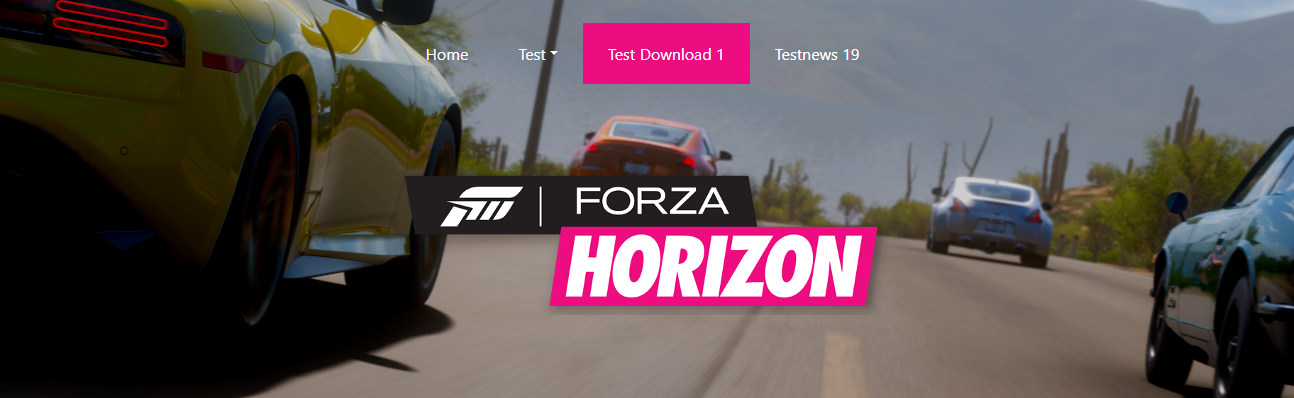
Neue Header Optionen
Seitdem mein CMS auch für andere Webseiten als nur NFS-Serie.at eingesetzt werden kann, war es immer mein Ziel das System so flexibel wie möglich zu gestalten.
Das betrifft neben den Inhalten selbst natürlich auch die vielen Optionen fürs Design.
Um beim Header mehr Anpassungsmöglichkeiten zu bieten, habe ich dort etliche neue Funktionen hinzugefügt. Dadurch gibt es mehr Gestaltungsfreiraum für die unterschiedlichen Webseiten.
Hier ein paar Beispiele:



Juni 2023 Release
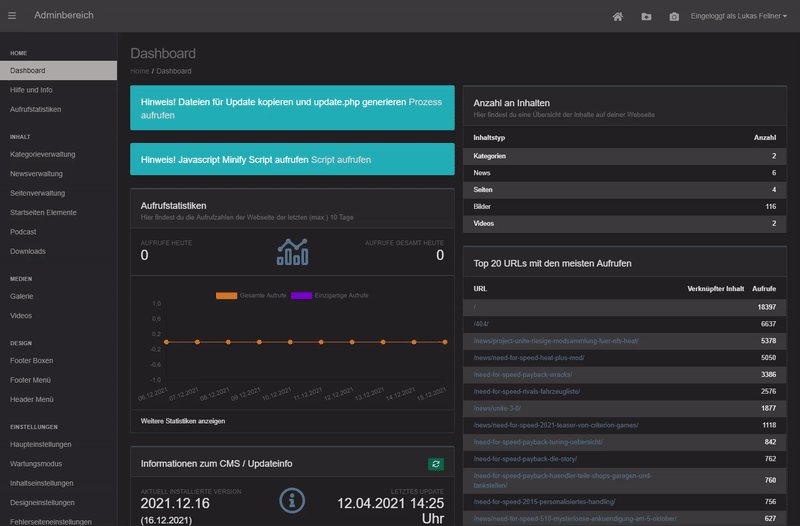
Redesign Adminbereich
Für meine Matura Projektarbeiten 2018 habe ich mich damals entschieden ein fertiges Design für den Adminbereich des LFE CMS zu benutzen. Der große Vorteil daran war, dass ich mich selbst nicht um das Design kümmern musste sondern ein fix fertiges hatte und benutzen konnte.
In den letzten Jahre hat sich aber immer mehr geändert, Bootstrap 5 ist erschienen und hat einiges geändert. Das Beagle Admin Template ist aber noch für Bootstrap 4 ausgelegt. Entsprechend musste ich einige Anpassungen vornehmen. Leider war alles nie zu 100% kompatibel und auch der Dark Mode hat hier und dort Probleme gemacht.
Deshalb wollte ich Beagle bereits vor längerem aus dem Adminbereich entfernen, da das aber nicht ganz so einfach und mit viel Zeitaufwand verbunden ist, habe ich das immer wieder hinausgezögert.
In der Vergangenheit hatte ich bereits öfters Anpassungen vorgenommen und Teile des Templates entfernt, nicht immer mit der gewünschten Folge.
Mit diesem Update sind nun alle Restbestände von Beagle entfernt worden. Das Design des Adminbereichs hat daher etliche Anpassungen erhalten und sieht zum Teil etwas anders aus.
Die grundlegende Struktur bleibt aber erhalten. Das Layout hat sich nur hier und da ein wenig geändert, Farben und Schriftarten wurden angepasst und generell werden nun mehr Standards von Bootstrap 5 verwendet, wodurch weitere Anpassungen in Zukunft wesentlich leichter sind.
Da im alten Template eben noch Boostrap 4 benutzt wurde, musste ich jede Seite und jedes Formular im Adminbereich überarbeiten, um alles auf den aktuellen und vor allem selben Standard zu bringen.
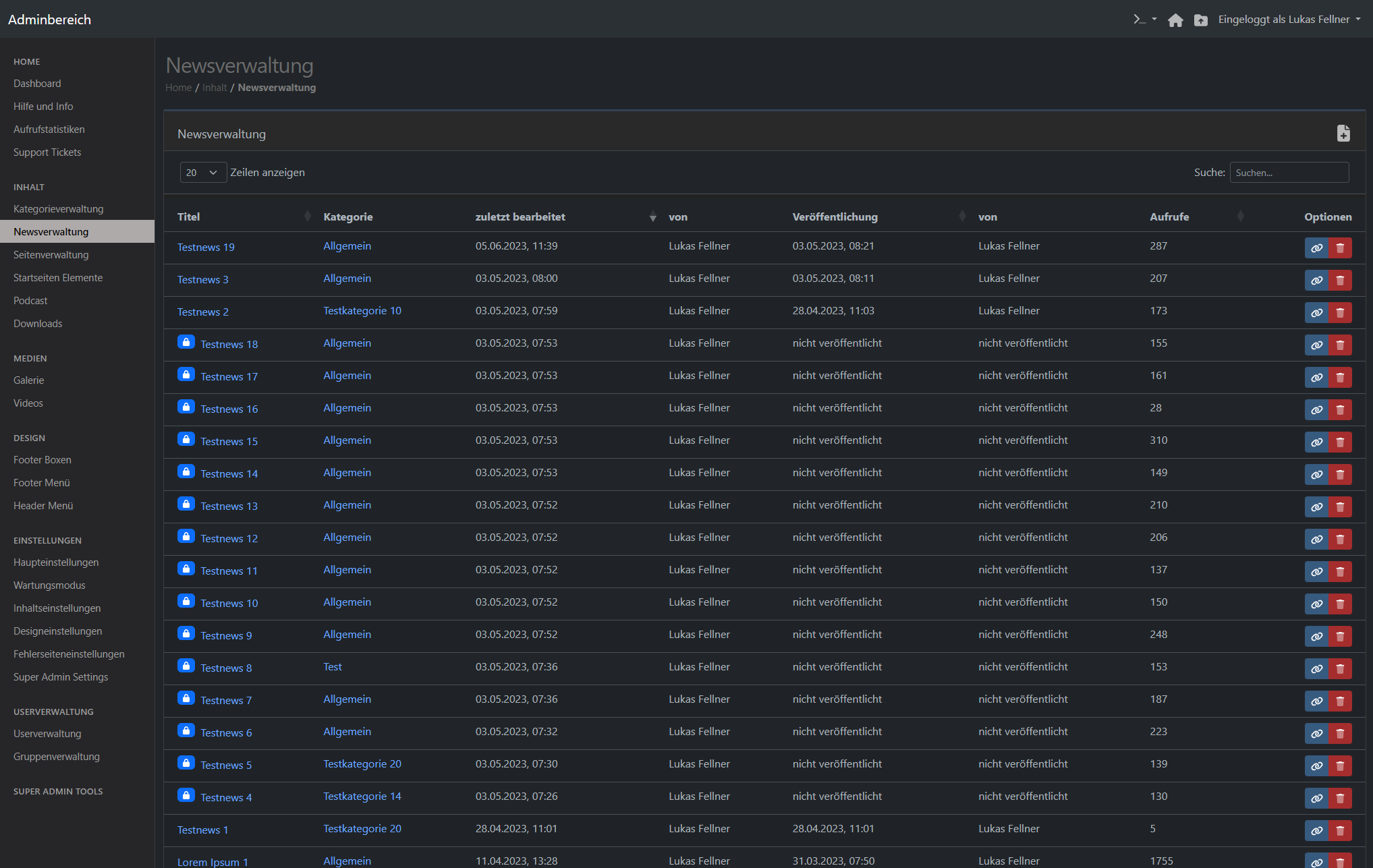
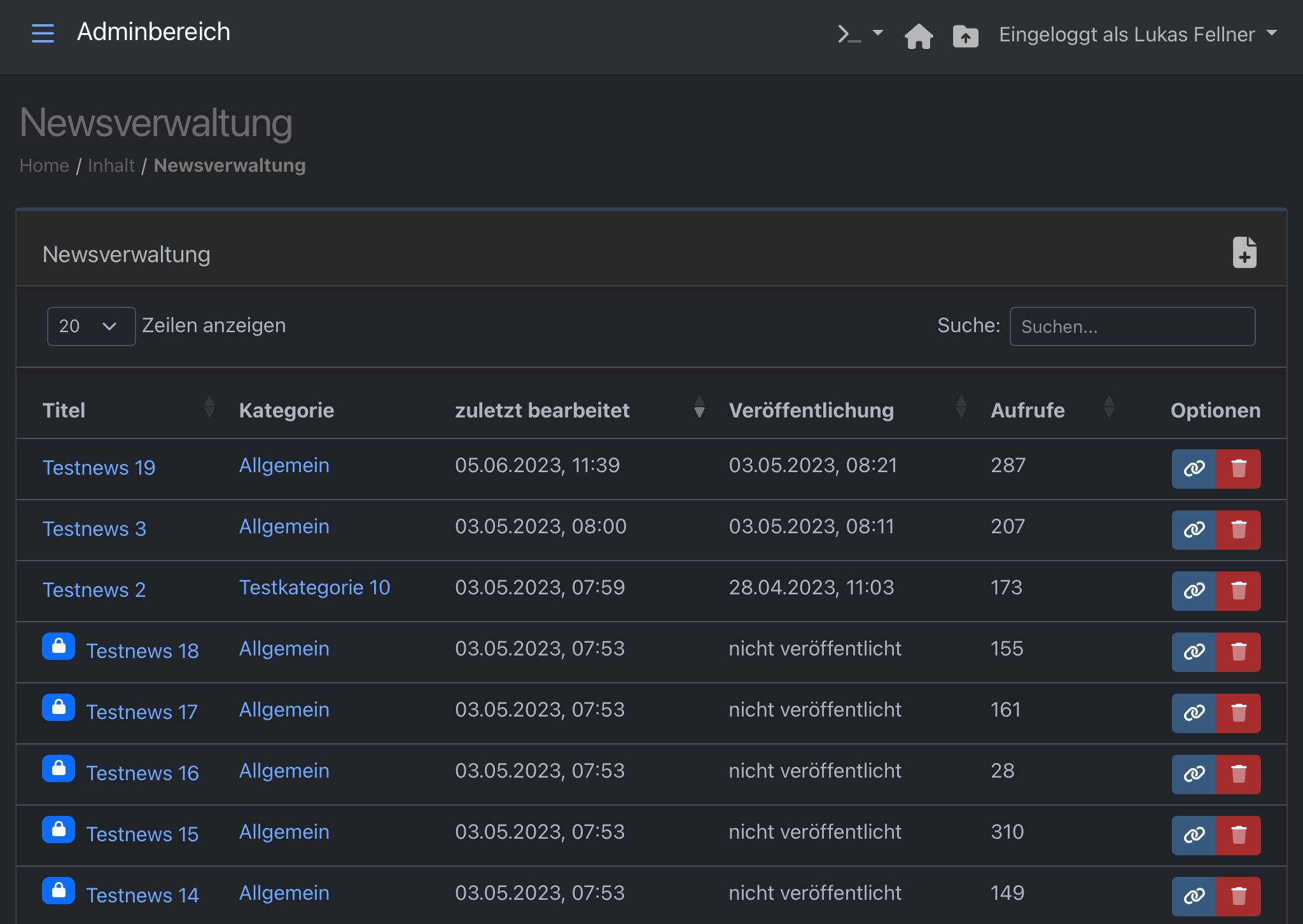
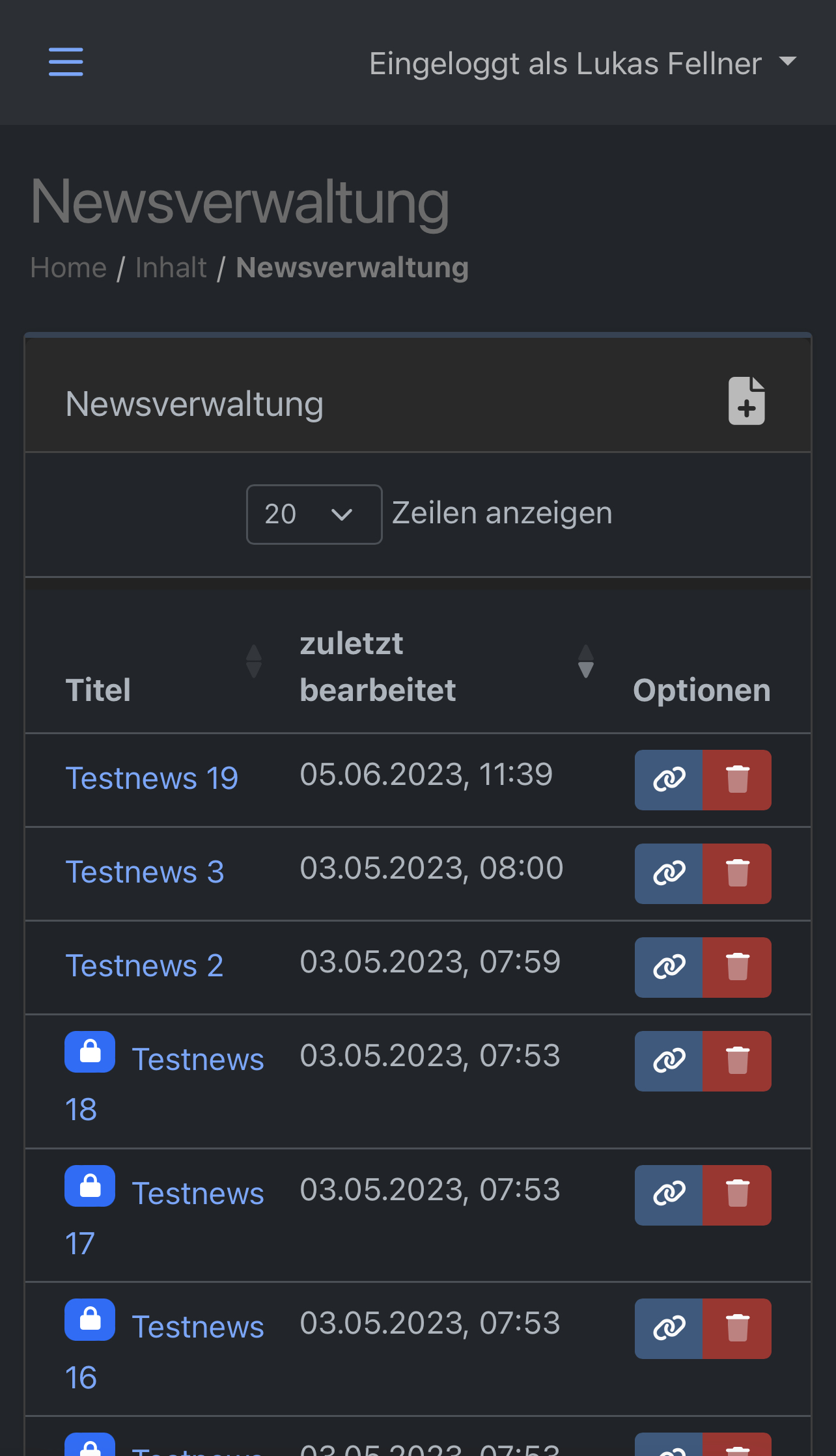
Gleichzeitig konnte ich endlich auch Anpassungen vornehmen, damit der Adminbereich auch auf Tablets und Smartphones korrekt funktioniert. Auf Smartphones ist nun auch endlich das Menü bedienbar und generell kann man dort auch alles machen, was auf einem PC geht.
Tabellen, Anzeigen und Formulare wurden alle angepasst, um auch auf den kleineren Bildschirmen der Smartphones zu funktionieren. Es wurden notwendige Anpassungen vorgenommen und die Informationen auf das Wesentliche reduziert. Daher werden auf Smartphones nicht immer alle Informationen angezeigt, so werden nicht so wichtige Infos in Tabellen ausgeblendet, damit die Übersicht auf den kleineren Displays vorhanden bleibt.
Generell habe ich beim mobilen Design darauf geachtet, dass alles benutzbar ist und Anpassungen vorgenommen, wo ich sie für sinnvoll gehalten habe. Diverse Fenster (z.B. Erstellen einer News, Löschdialoge) werden auf Smartphones nun im Vollbild dargestellt.
Das Layout wurde auch an vielen Stellen so angepasst, dass gewisse Elemente statt nebeneinander, auf Smartphones untereinander dargestellt werden, um den Platz entsprechend sinnvoll zu nutzen. Andere Elemente wie z.B. Graphen für die Aufrufstatistik, werden auf Smartphones ausgeblendet, da sie dort keinerlei Sinn machen und die Daten ohnehin nicht lesbar sind.
Das neue Design funktioniert sowohl im Light als auch im Dark Mode, hier kannst du auch weiterhin jederzeit zwischen beiden Modi wechseln.
Mit Bootstrap 5.3.0 findet nun auch endlich ein Dark Mode Einzug in das beliebte CSS Framework. Ich habe mit diesem Update alle notwendigen Anpassungen vorgenommen, um den neuen Dark Mode von Bootstrap zu benutzen, anstatt alles selbst für einen Dark Mode anzupassen. Aber keine Sorge, die vielen Designeinstellungen für den Dark Mode bleiben natürlich bestehen. Für dich und deine Besucher ändert sich so gut wie nichts, höchstens ein paar Kleinigkeiten bei den Farben.
Vergleich Desktop vs. iPad vs. iPhone
Neues URL System im Adminbereich
Diese Funktion gehört mal wieder in die Kategorie "sehr wenig Effekt für ziemlich viel Aufwand".
Das komplette URL System des Adminbereich/Backend wurde überarbeitet.
Wie auch auf der Webseite selbst (Frontend) werden nun "schöne" URLs verwendet um die einzelnen Funktionen aufzurufen.
Dadurch war leider eine komplette Überarbeitung aller Funktionen des Adminbereichs notwendig, was eindeutig mehr Zeit gekostet hat, als mir lieb ist.
Der postitive Nebeneffekt dabei, ich konnte endlich einige Anpassungen vornehmen, die ich bereits lange geplant habe.
So sind nun alle Links im Adminbereich einheitlich und nach dem selben Schema aufgebaut.
Zusätzlich wurde viele Funktionen im Hintergrund vereinheitlicht und, wo möglich, auf den selben Standard angepasst.
iOS Web App mit Push Notifications
Mit iOS 16.4 wurden Anpassungen für Web Apps vorgenommen, sodass dort nun auch Push Benachrichtigungen empfagen werden können.
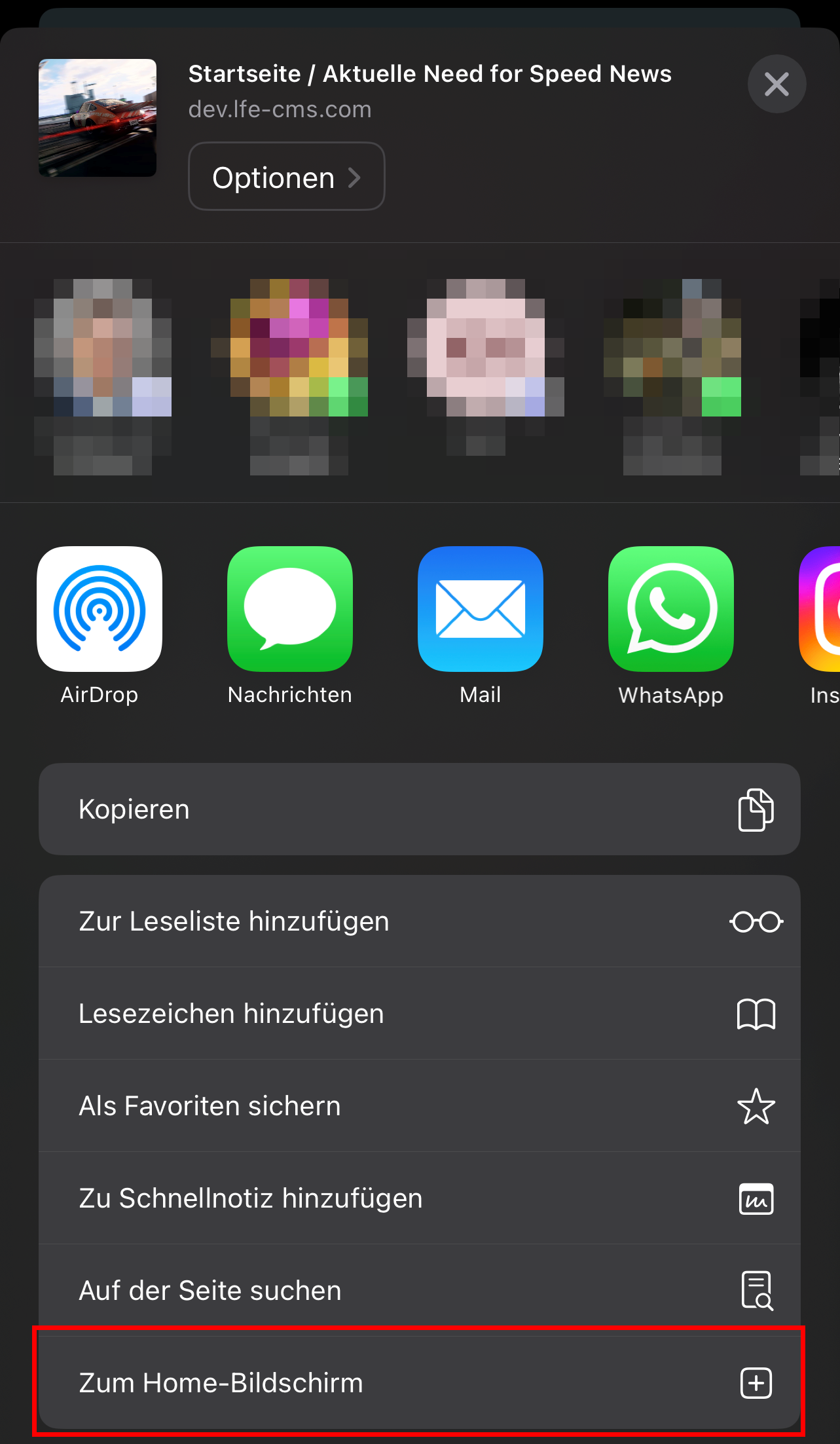
Als Web App versteht man eine Webseite die unter iOS zum Home Screen hinzugefügt wird. Damit werden dann Safari Elemente ausgeblendet und die Webseite wird im Vollbild angezeigt.
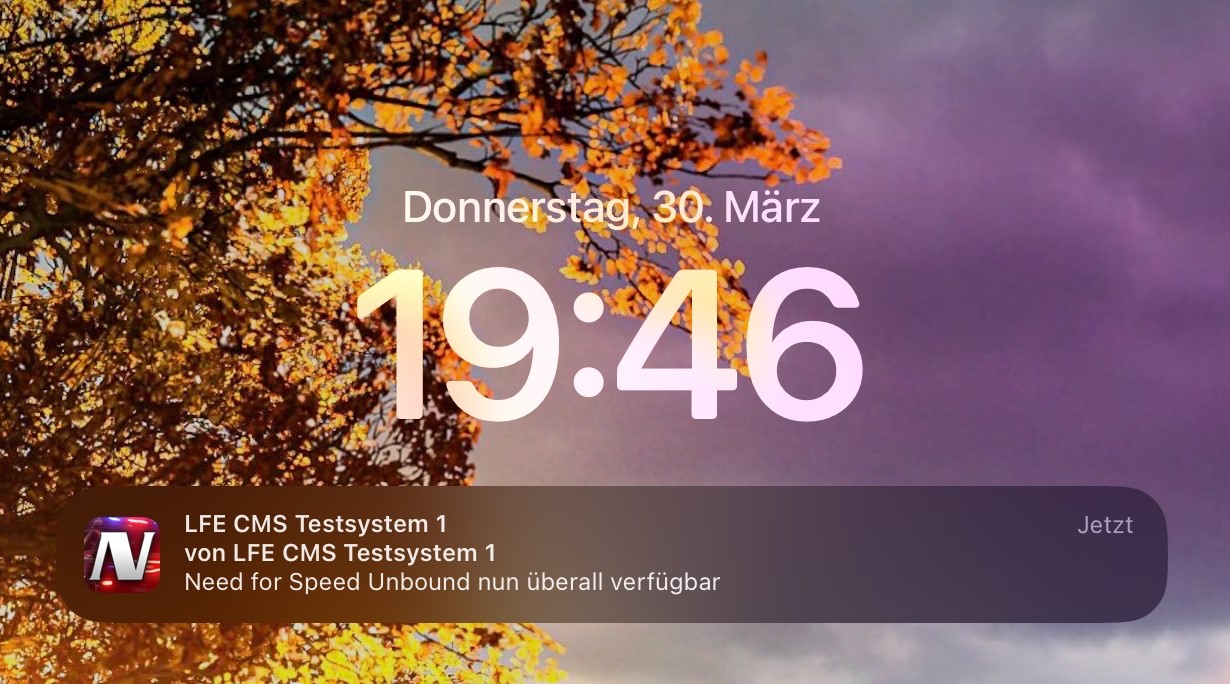
Ich habe hier entsprechende Anpassungen im CMS vorgenommen, um auch auf iOS über eine Web App Benachrichtigungen zu empfangen.
Wenn man nun also eine Webseite unter iOS oder iPadOS zum Home Bildschirm hinzufügt, dann wird die Webseite dort als Vollbild App angezeigt und es ist auch Möglichkeit Push Benachrichtigungen zu aktivieren und zu empfangen.


Support Ticket System
Hier handelt es sich um ein Feature, welches ich bereits seit einer Ewigkeit auf meiner Liste habe, aber nie so richtig wusste wie ich es umsetzen kann und soll.
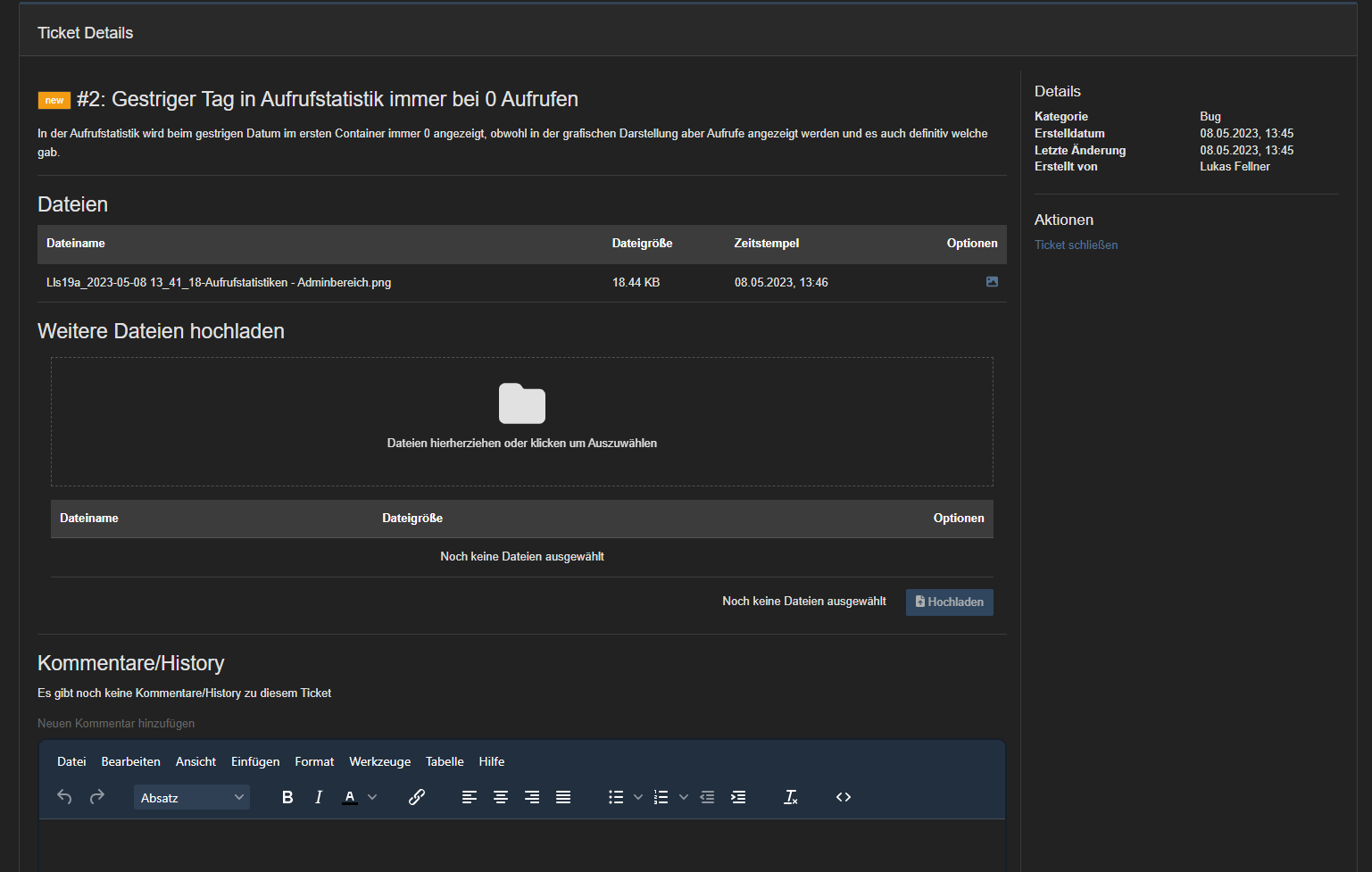
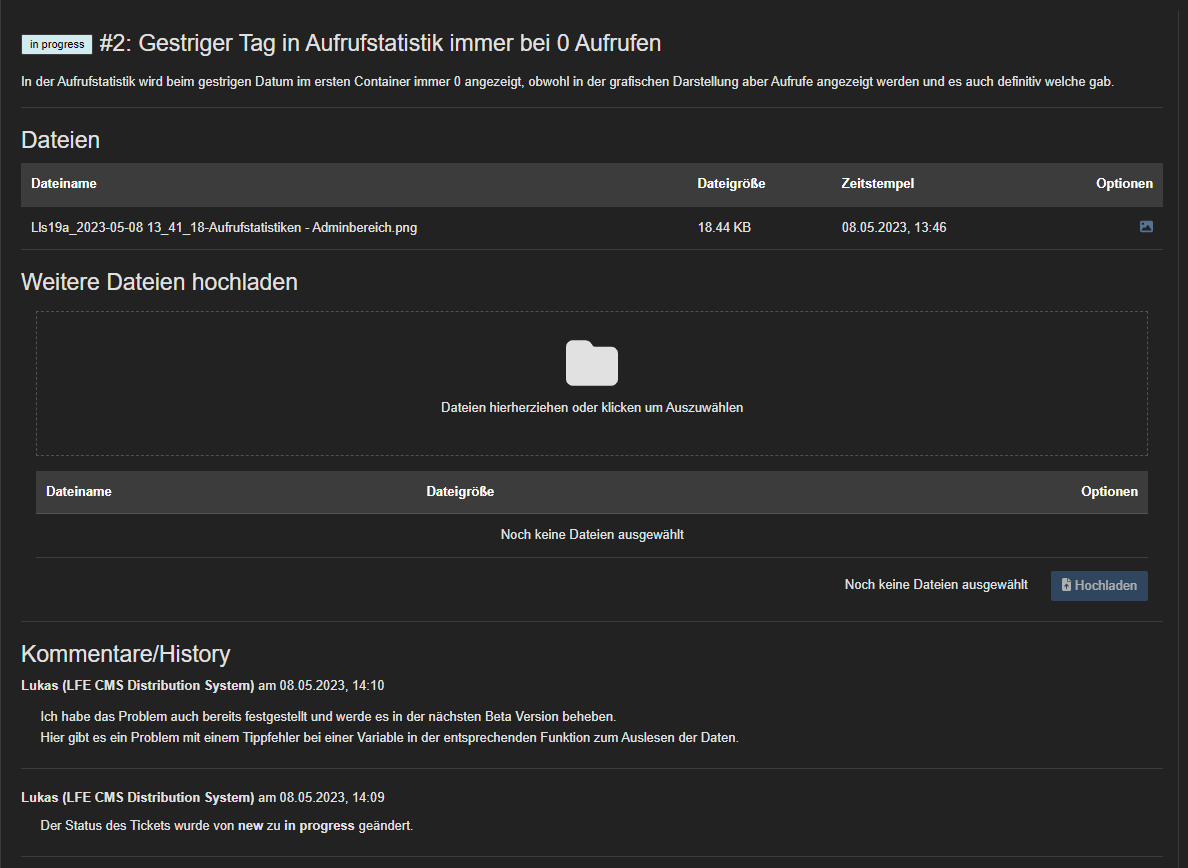
Mit diesem Update findet nun ein kleines Ticketsystem seinen Einzug in das LFE CMS.
Das Ticket System ist eher simpel gehalten, soll aber die Möglichkeit bieten schnell und einfach Tickets zu erstellen, ob bei Fehlern, Verbesserungsvorschlägen oder Feature Requests.
Eine Übersicht der Erstellten Tickets, deren Status und die Möglichkeit noch Kommentare und Dateien hinzuzufügen, gibt es natürlich auch.
Eine weitere Funktionen ist die Möglichkeit im Fehlerfall ein Ticket zu eröffnen. Du rufst einen Link auf der nicht funktioniert? Dann wird dir ab sofort direkt die Möglichkeit gegeben diesen Fehler zu melden.
Dabei überträgt das System automatisch die benötigten Daten an das Ticket System (z.B. Log Dateien).


Weitere Anpassungen und Fehlerbehebungen
Mit dem Juni 2023 Update wurden auch noch viele weitere Anpassungen, Verbesserungen und Fehlerbehebungen durchgeführt.
So haben die Begriffe in der Aufrufstatistik nun neue und vor allem sprechendere Bezeichnungen. Wir sprechen hier nun von Besuchern und Seitenaufrufen.
Außerdem wurden etliche lästige Bugs behoben und die verwendeten Libraries auf den aktuellen Stand gebracht.
Oktober 2022 Release
Versionierung von News/Seiten
Was genau ist das?
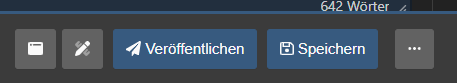
Nun, kurz zusammengefasst gibt es nun einen Unterschied zwischen Speichern und Veröffentlichen einer News oder Seite (der einfachheithalber werde ich alles als "Seiten" deklarieren).
Die Idee hinter dieser Funktion war, dass man in Ruhe an einer Seite arbeiten kann, diese auch immer Zwischenspeichern kann und die Besucher davon aber nichts mitbekommen.
Ich selbst habe eine Seite auf meiner Webseite mit allen Infos zum LFE CMS und ergänze diese auch gerne. Dabei schreibe ich aber nicht alles auf einmal sondern immer wieder ein bisschen was.
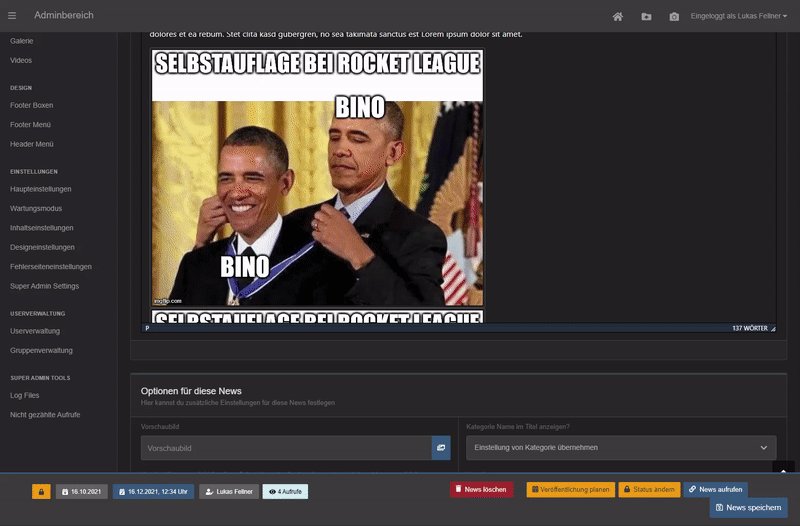
Bisher musste ich den Text aber weitestgehend fertigstellen, damit für die Besucher keine Lücke im Text entsteht und alles logisch ist, da beim Klicken auf Speichern die Änderungen auch direkt für die Besucher ersichtlich waren.
Mit den Änderungen in dieser Version ist es nun aber möglich eine Seite in Ruhe zu bearbeiten und auch immer zu speichern, ohne, dass die Besucher davon etwas mitbekommen.
Erst wenn ich mit den Änderungen fertig und zufrieden bin, klicke ich auf Veröffentlichen und erst ab dann sind die Änderungen für die Besucher auch ersichtlich.
Zusätzlich dazu wird bei jeder Veröffentlichung eine neue Version der Seite erstellt. Sollte man also mit Änderungen nicht zufrieden sein oder man aus Versehen einen Teil des Textes gelöscht haben, kann man die vorige Version nun auf Knopfdruck wiederherstellen. Außerdem kann man ältere Versionen jederzeit auch einsehen, vergleichen und löschen.

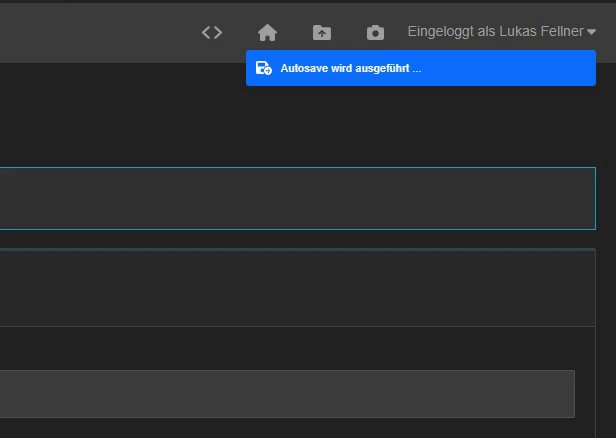
Autosave
Außerdem gibt es nun einen Autosave bei der Bearbeitung von Seiten. Via Autosave werden deine Änderungen automatisch für dich gespeichert, sodass du nicht ständig auf Speichern klicken musst, du aber keine Sorge haben musst Änderungen zu verlieren, sollte dein Browser abstürzen oder ähnliches.
Solltest du kein Fan von Autosave sein, dann kannst du die Option auch jederzeit in den Usereinstellungen (rechts oben) deaktivieren. Zusätzlich kannst du auch den Intervall des Autosaves ändern. Standardmäßig sind hier 30 Sekunden eingestellt.
Autosave wird auch nur dann ausgeführt, wenn das CMS erkennt, dass du Änderungen vorgenommen hast. Solltest du nichts verändern, wird auch keine Speicherung durchgeführt.
Derzeit funktioniert dieses Feature aber nur für Seiten und News.

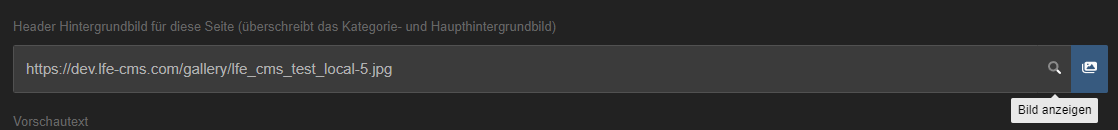
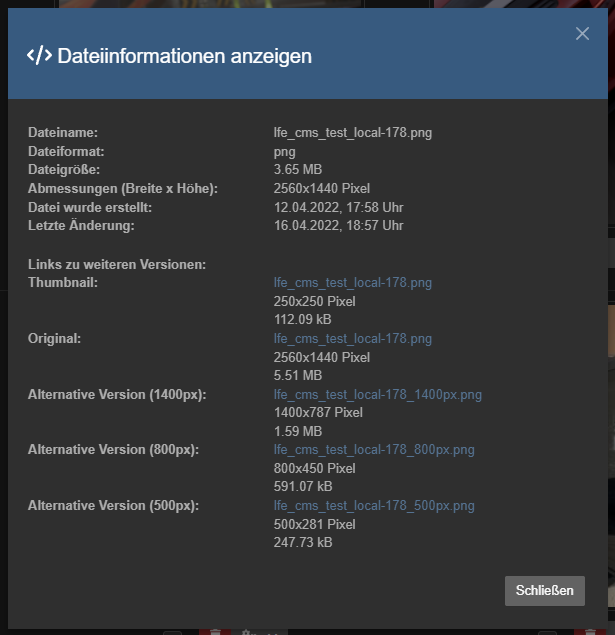
Vorschaufunktion für Bilder in Eingabefeldern
Im CMS gibt es die Möglichkeit an einigen Stellen ein Bild aus der Galerie auszuwählen und zu verwenden, z.B. als Vorschaubild für News oder als Hintergrundbild.
Es gab bisher allerdings keine Möglichkeit sich das ausgewählte Bild nochmals anzeigen zu lassen, damit man auch im später noch weiß, welches Bild man hier ausgewählt hat.
Nachdem das CMS seit längerem nur mehr vollständige URLs zu den Bildern und keine BBCodes mehr verwendet, ist das zwar nur halb so wild, man kann ja einfach die URL kopieren und in einem neuen Tab öffnen.
Dennoch empfand ich das immer als ein wenig umständlich, weshalb es nun eine Funktion ins CMS geschafft hat, die genau hier Abhilfe schafft.
Bei allen Eingabefeldern, bei denen man auch ein Bild aus der Galerie wählen kann, gibt es nun ein neues Lupen Symbol. Mit diesem kann man sich das Bild anzeigen lassen.
Somit ist es nun ganz einfach festzustellen, welches Bild man ausgewählt hat, ohne die URL kopieren zu müssen.
Zusätzlich wird im Hintergrund auch dafür gesorgt, dass auch bei den alten Methoden ein Vorschaubild angezeigt werden kann. Der Code [gallery] wird also ersetzt und das Bild korrekt angezeigt.
Das funktioniert natürlich nur, wenn ein gültiges Bild im Eingabefeld eingetragen ist.

Weitere Anpassungen und Fehlerbehebungen
In diesem Update wurden außerdem einige Fehler behoben, die beim Arbeiten mit dem CMS störend waren.
Das E-Mail Template hat nun auch einen expliziten Dark Mode, wie das komplette CMS sonst auch.
Im Hintergrund wurden zusätzlich einige Anpassungen vorgenommen, sodass die Daten- und Ordnerstruktur vereinfacht wurde.
Außerdem gab es jede Menge Update der verwendeten CSS, Javascript und PHP Libraries.
Juni 2022 Release
Überarbeitung der Zwei Faktor Authentifizierung
Im LFE CMS gibt es die Zwei Faktor Authentifizierung bereits seit einer Weile. Bereits in Version 2 wurde diese implementiert, also irgendwann 2018.
Gerade in der heutigen Zeit ist es unfassbar wichtig seine Accounts abzusichern, da immer mehr Scammer und Hacker unterwegs sind.
Und gerade die Zwei Faktor Authentifizierung ist da eine sehr sichere Methode. Neben deiner E-Mail Adresse und Passwort benötigst du noch einen sechstelligen Code, welcher zufällig generiert wird und sich innerhalb von kurzer Zeit auch wieder ändert. Damit ist es quasi unmöglich den Account zu stehlen, selbst wenn der Angreifer deinen Benutzernamen und dein Passwort kennt.
Bisher war im LFE CMS nur die Option zur Einrichtung mittels App (Google Authenticator, Microsoft Authenticator, Authy, etc.) möglich.
Mit dem neuen Update ist es nun auch möglich die Zwei Faktor Authentifizierung über Mail als Standard einzurichten.
Wenn du die Authentifizierung über Mail aktivierst, erhältst du den sechsstelligen Code nicht in der App deiner Wahl sondern per Mail zugesendet.
Damit ist eine Authenticator App nicht erforderlich, dein Account ist aber trotzdem durch den zweiten Faktor geschützt.
Grundsätzlich empfehle ich dir die Aktivierung der Zwei Faktor Authentifizierung sehr, da sie dein Adminkonto und somit auch deine Webseite optimal vor Hackern und Angreifern schützt.
Weitere Anpassungen und Fehlerbehebungen
Auch mit diesem Update gab es einige weitere, eher kleinere Anpassungen und Verbesserungen, sowie natürlich auch Fehlerbehebungen und Updates der verwendeten Libraries.
April 2022 Release
Anpassungen Galerie
Mit jedem Release des LFE CMS versuche ich immer wieder das CMS weiter zu optimieren. In der Vergangenheit wurde hier durch ein Caching System schon einiges an Ladezeit eingespart aber es gibt noch viele weitere Baustellen, wo man Datenmenge und auch Ladezeiten einsparen kann.
Wie ihr vielleicht wisst oder aus meinen Einträgen hier entnehmen könnt, bin ich jetzt nicht unbedingt Profi auf dem Gebiet Webentwicklung. Ich mache die Dinge meist so, wie ich glaube das es richtig ist. Ich habe nie gelernt wie die "perfekte" Webseite bzw. das "perfekte" CMS aussehen muss und wie der Code dahinter zu sein hat. Daher passiert auch der Teil mit der Optimierung immer eher Schritt für Schritt und es wird das umgesetzt, was gerade Sinn macht und wo ich viel Potenzial sehe.
In dieser Version werden nun automatisch kleinere Versionen von Bildern beim Upload erstellt. In der heutigen Zeit mit Auflösungen von 4k und mehr können qualitativ hochwertige Bilder schon gut und gerne bis zu 10MB haben.
Wenn du davon mehrere Bilder auf der Seite hast, wird gleich mal einiges an Datenmenge verbraucht und auch die Ladezeit der Webseite kann sich drastisch erhöhen.
Mit bestimmten Ansichten der Galerie war das bisher so, daher eben auch die Idee hier kleinere Versionen von Bildern zu erstellen, die um einiges kleiner sind und daher auch die Ladezeiten reduzieren sollten.
Das neue System erstellt automatisch 3 kleinere Versionen eines Bildes (außer es ist kleiner, dann natürlich nicht). Diese Bilder werden dann anhand der Originalbilder genommen und dem User als Vorschau angezeigt. Erst beim Draufklicken öffnet sich dann das Original und somit die große Version des Bildes.

Abseits von dieser Neuerung gab es noch einige weitere Verbesserungen, die vor allem den Adminbereich betreffen. So ist es nun z.B. möglich in der Galerieansicht die Bilder pro Seite zu wählen, die man sich anzeigen lassen möchte.
Auch die Massenbearbeitung von Bildern wurde überarbeitet und funktioniert nun zuverlässig, auch wenn man viele Bilder auswählt.
Zusätzlich kann nun auch die Position und die Transparenz des Wasserzeichens gewählt werden.
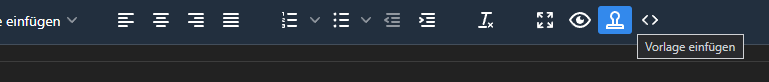
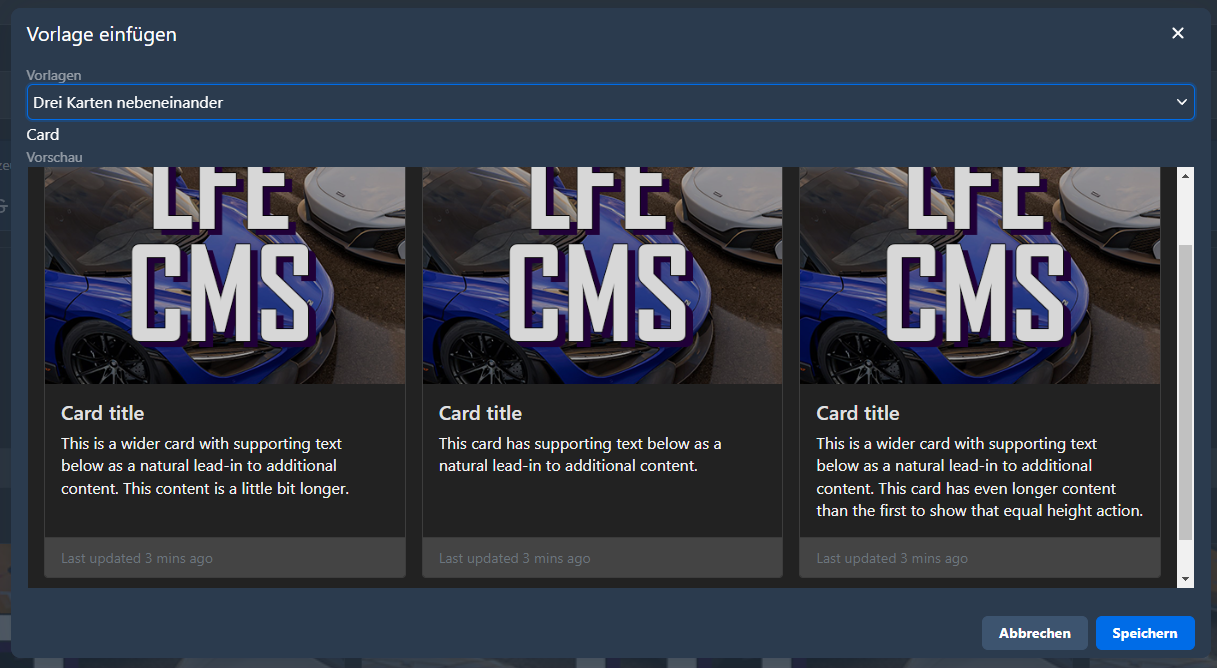
Vorlagen für Seiten/News
Im grafischen Texteditor TinyMCE finden sich nun einige Vorlagen mit verschiedenen Optionen, um deine News und Seiten dynamischer zu gestalten



Neue Layoutoptionen für Seiten
Bei Seiten ist es nun möglich den Seitentitel komplett auszublenden - dafür wurde die Option "Titel im Header anzeigen" umbenannt und bestehende Einstellungen übernommen. Diese Option ist in Kombination mit den neuen Vorlagen nützlich.
Zusätzlich dazu kann man nun den Header- und Footerbereich ausblenden. Es besteht außerdem die Möglichkeit den Inhalt über die komplette Breite der Seite anzuzeigen, das ermöglicht einige Layout- und Designmöglickeiten, die bisher nicht möglich waren.
Diese Optionen benötigen aber u.U. ein wenig mehr Aufwand und Kentnisse bei HTML und CSS.
Weitere Anpassungen und Fehlerbehebungen
Auch mit diesem Update gab es einige weitere, eher kleinere Anpassungen und Verbesserungen, sowie natürlich auch Fehlerbehebungen und Updates der verwendeten Libraries.
Version 2022.03.23
Bug Fix Release
In dieser Version wurde einige Fehler behoben.
Version 2022.02.21
Anpassungen Aufrufstatistik
Seit einer gefühlten Ewigkeit beschäftigt mich das Thema Aufrufstatistik. Immer wieder kommt es vor, dass bestimmte Bots die Statistik der Webseite verfälschen.
Auch wenn ich versuche jede Art von Bot grundsätzlich vom Zählen der Aufrufe auszuschließen, leider ist dies aber gar nicht so einfach möglich.
Google und auch andere Bots bzw. Crawler werden als solche gekennzeichnet. Selbstgebaute haben aber meistens keinerlei Anzeichen, dass es sich um einen Bot oder Crawler handelt.
Daher kommt es alle paar Tage mal vor, dass bestimmte Besucher zu viele Aufrufe verursachen. Bereits mit der Einführung der Aufrufstatistik 2.0 habe ich damals versucht hier ein System zu schaffen, dass solche Bots erkennt und von der Statistik ausschließt. Leider war das aber nicht so erfolgreich wie ich mir das vorgestellt hatte und daher gibt es immer noch sehr signifikante Ausreißer in der Statistik, dank dieser Bots.
Ich habe nun mal wieder eine größere Anpassung vorgenommen, um diesem Verhalten entgegenzuwirken. Diesmal aber etwas radikaler als noch in den vorigen Versuchen.
Ab sofort werden Aufrufe auch im Nachhinein gelöscht. Bedeutet also, wenn eine IP Adresse mehr als X Aufrufe an einem Tag generiert, werden alle dieser Aufrufe gelöscht.
Derzeit ist dieser Schwellwert auf 60 festgelegt, dazu zählen aber sowohl einzigartige als auch gesamte Aufrufe. Ich bin der Meinung, dass mehr als 60 Aufrufe an einem Tag nicht mehr normal sind.
Bedeutet also, wenn ein Besucher insgesamt mehr als 60 Aufrufe der Seite tätigt, dass komplett gelöscht werden und als nicht gezählt markiert werden.
Wenn das passiert, wird diese IP Adresse für den restlichen Tag generell von der Zählung gesperrt und wenn das mehr als 5 Mal vorkommt, werden Aufrufe für diese IP Adresse gar nicht mehr gezählt - die IP Adresse landet permanent auf der Blacklist!
Dadurch, dass hier sowohl einzigartige als auch gesamte Aufrufe gezählt werden, wird die IP Adresse bereits nach dem Besuch von 30 unterschiedlichen Seiten auf deiner Webseite gesperrt.
Es kann durch diesen Mechanismus auch passieren, dass du beim aktuellen Tag Unterschiede in der Aufrufstatistik feststellen kannst. In dem einem Moment können es noch 100 sein und kurz darauf nur mehr 70, da die statistisch auffälligen Aufrufe gelöscht wurden.
Die User/IP Adressen auf der Blacklist können deine Webseite übrigens weiterhin ohne Probleme erreichen. Es wird hier nur das Zählen von Aufrufen deaktiviert.
Mit diesem Mechanismus werden diese, doch öfters auftretenden, Ausreißer nun hoffentlich herausgefiltert.
Weitere Anpassungen
Anpassungen für PHP 8.1
Mit PHP Version 8.1 wurden einige Funktionen als veraltet markiert. Dieses Update sorgt dafür, dass das CMS und die verwendeten Plugins/Libaries entsprechend mit PHP 8.1. kompatibel sind
Fehlerbehebungen und Updates
Auch mit diesem Update gab es einige weitere, eher kleinere Anpassungen und Verbesserungen, sowie natürlich auch Fehlerbehebungen und Updates der verwendeten Libraries - so wird nun auch die neueste Version von FontAwesome, Version 6.0.0, für das CMS verwendet.
Version 2021.12.21
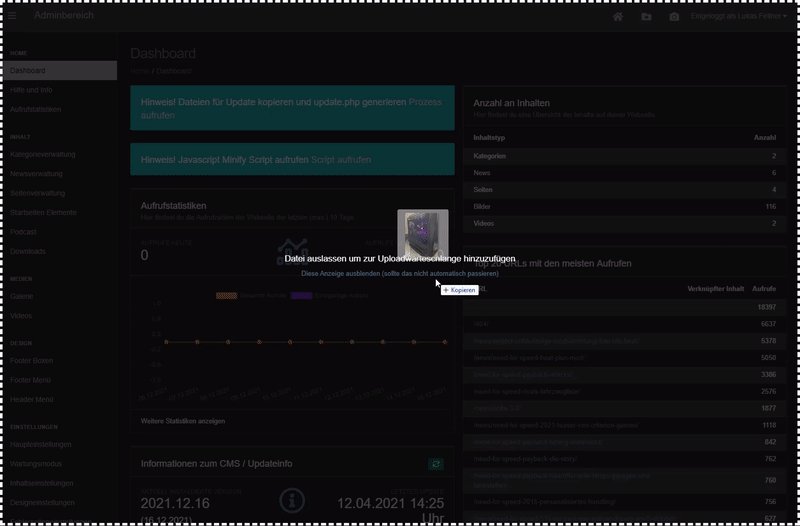
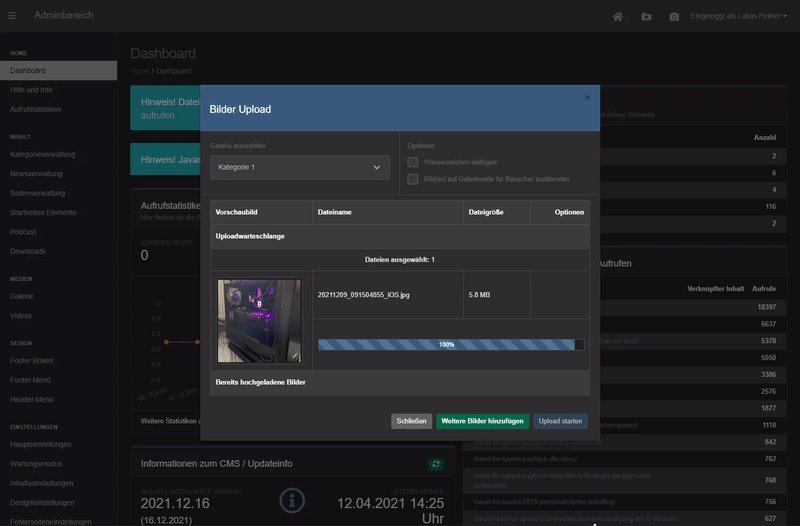
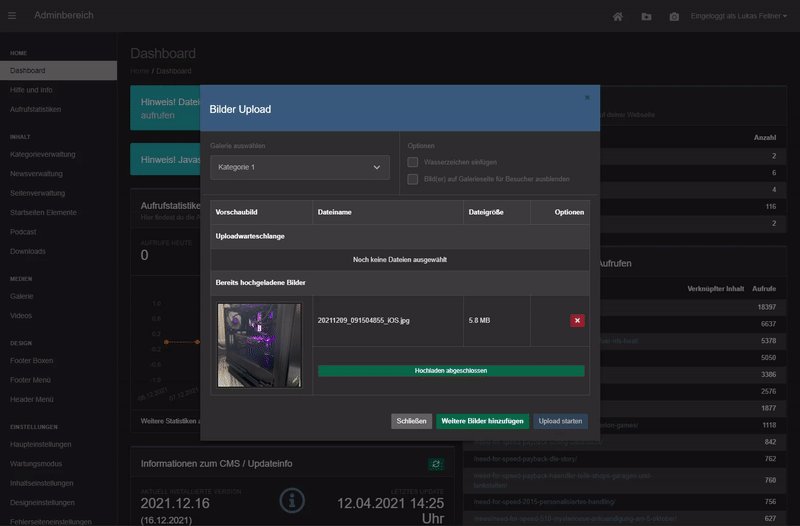
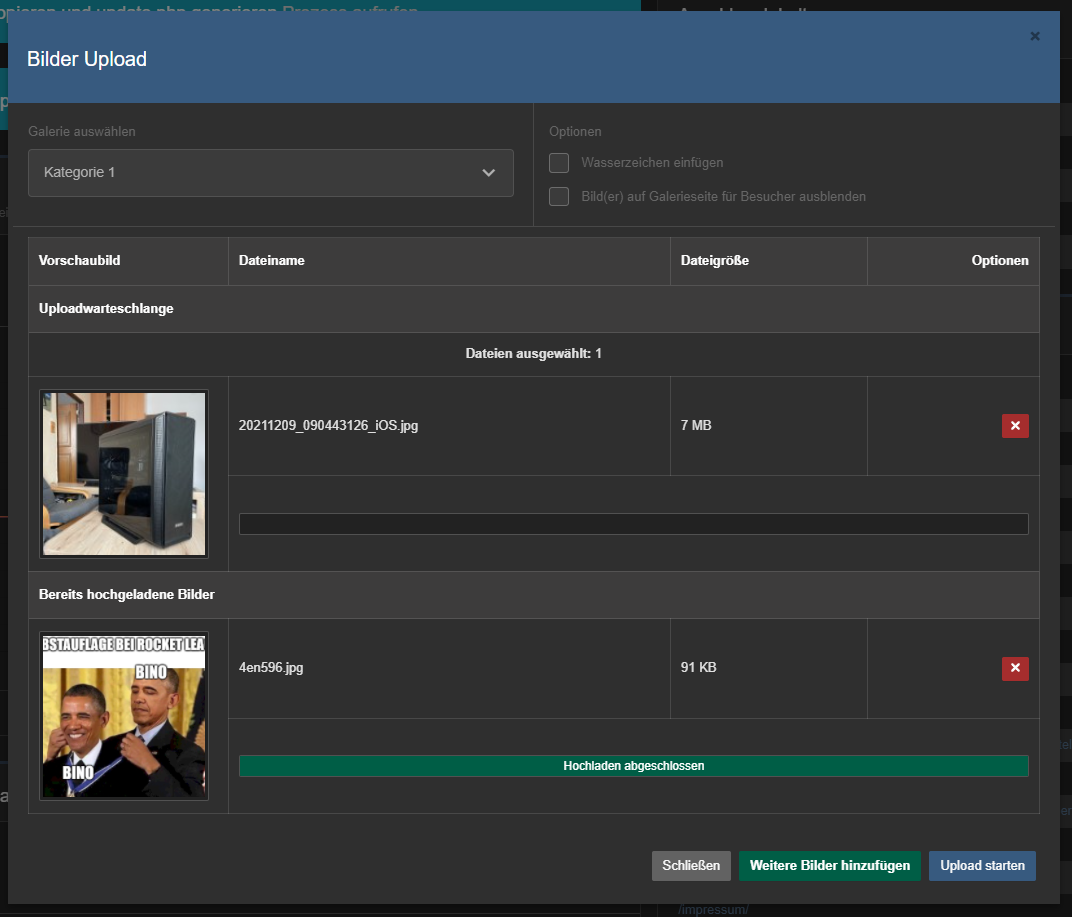
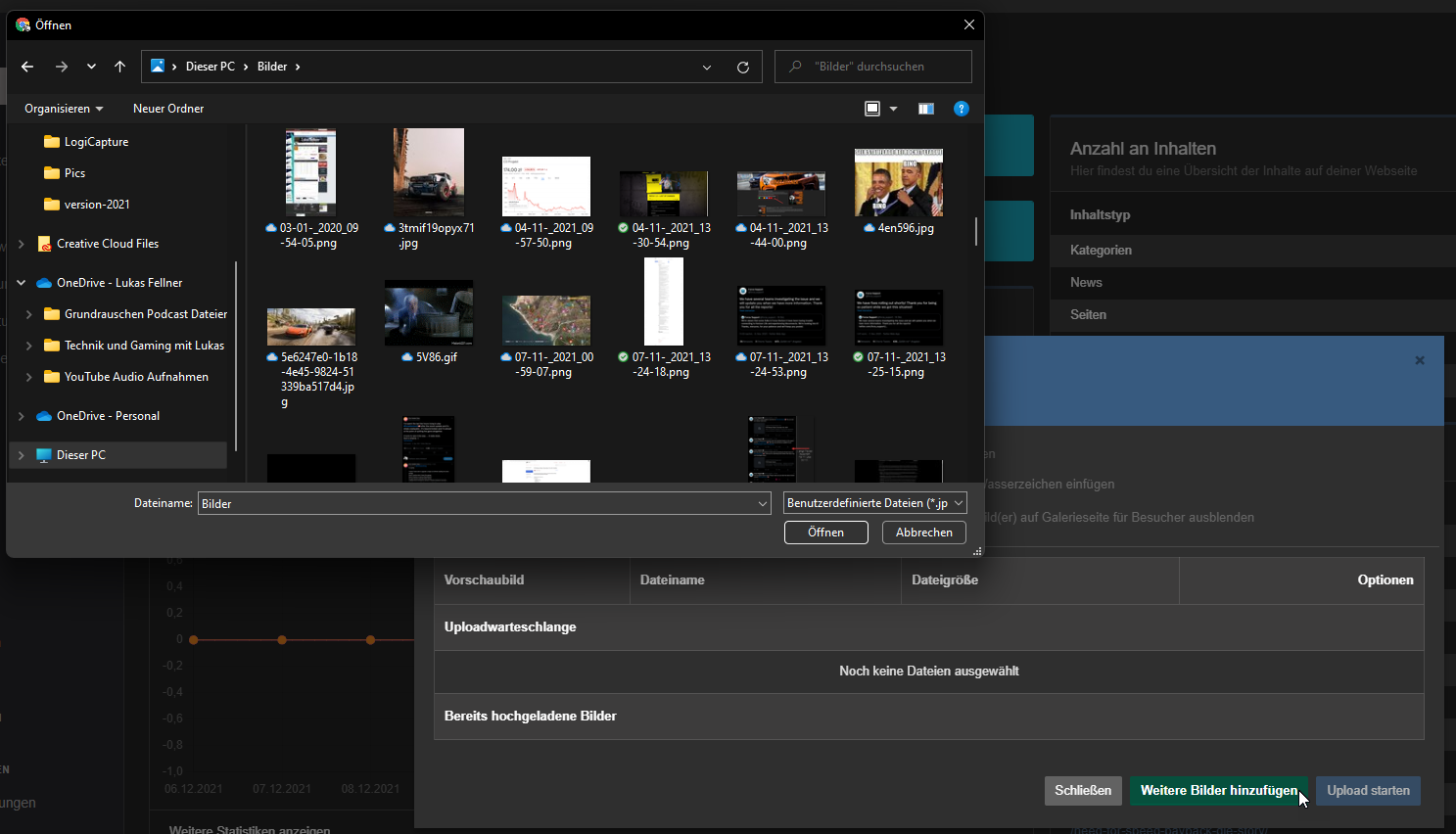
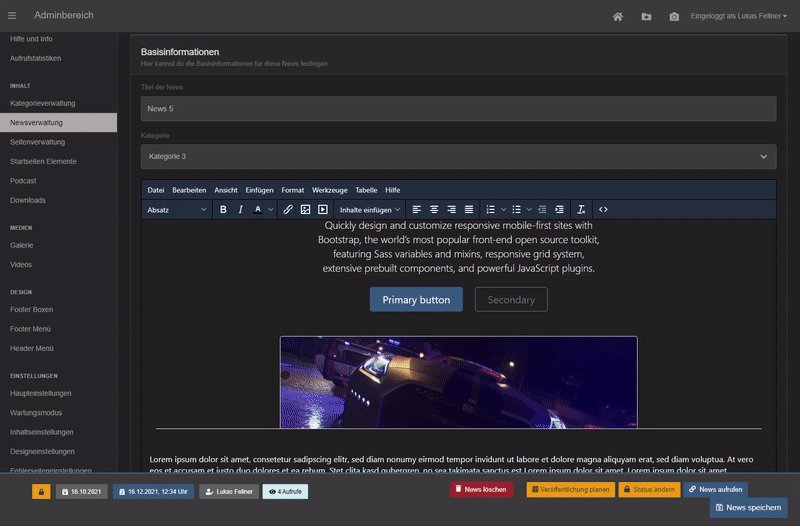
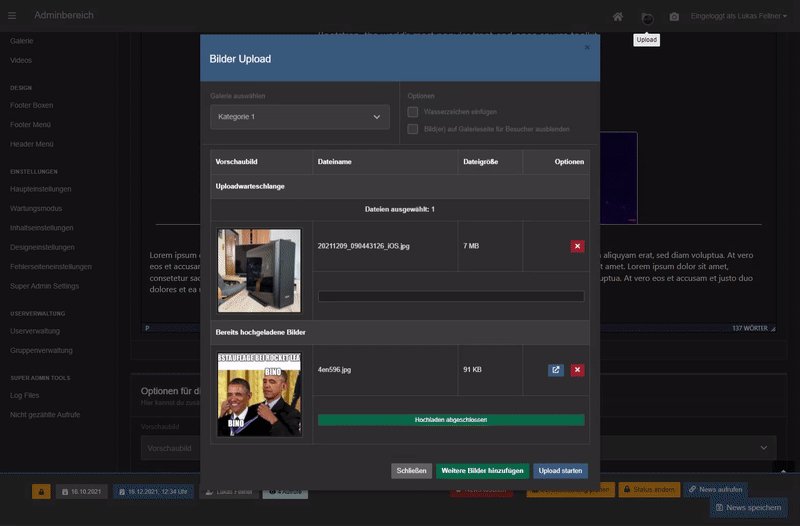
Upload im Adminbereich verbessert
Das Hochladen von Bildern ist seit einiger Zeit ein wenig zweigeteilt. In der Galerie selbst gibt es den neuen Uploadprozess, also inkl. Vorschau und Fortschrittsanzeige. Beim Auswählen bzw. Einfügen von Bildern gab es bisher noch den alten Prozess, der meiner Meinung nach nicht ganz optimal gelöst war.
Um dem nun ein Ende zu setzen, habe ich in dieser Version eine grundlegende Verbesserung des Uploadsystems im Adminbereich vorgenommen.
Ab sofort ist es möglich jederzeit und überall neue Bilder hochzuladen. Dazu kannst ein Bild einfach mit der Maus und via Drag-and-Drop in den Adminbereich gezogen und hochgeladen werden.
Die neue Uploadwarteschlange kann auch jederzeit mittels Button ausgerufen werden und Bilder können dort wie gewohnt über den Datei Browsers des Betriebsystems gewählt werden.
Die Uploadwarteschlange und -liste bleibt dabei so lange bestehen, bis die Seite manuell neu geladen oder verlassen wird. Solange man im Adminbereich bleibt, bleiben auch die Liste der hochgeladenen Bilder und die Uploadwarteschlange bestehen.
Sollte das System ein Textfeld mit dem grafischen Texteditor erkennen (z.B. den Text bei News/Seiten), dann erscheint automatisch ein neuer Button mit dem das Bild direkt in den Texteditor eingefügt werden kann.
Neue Optionen für Galerie Seiten
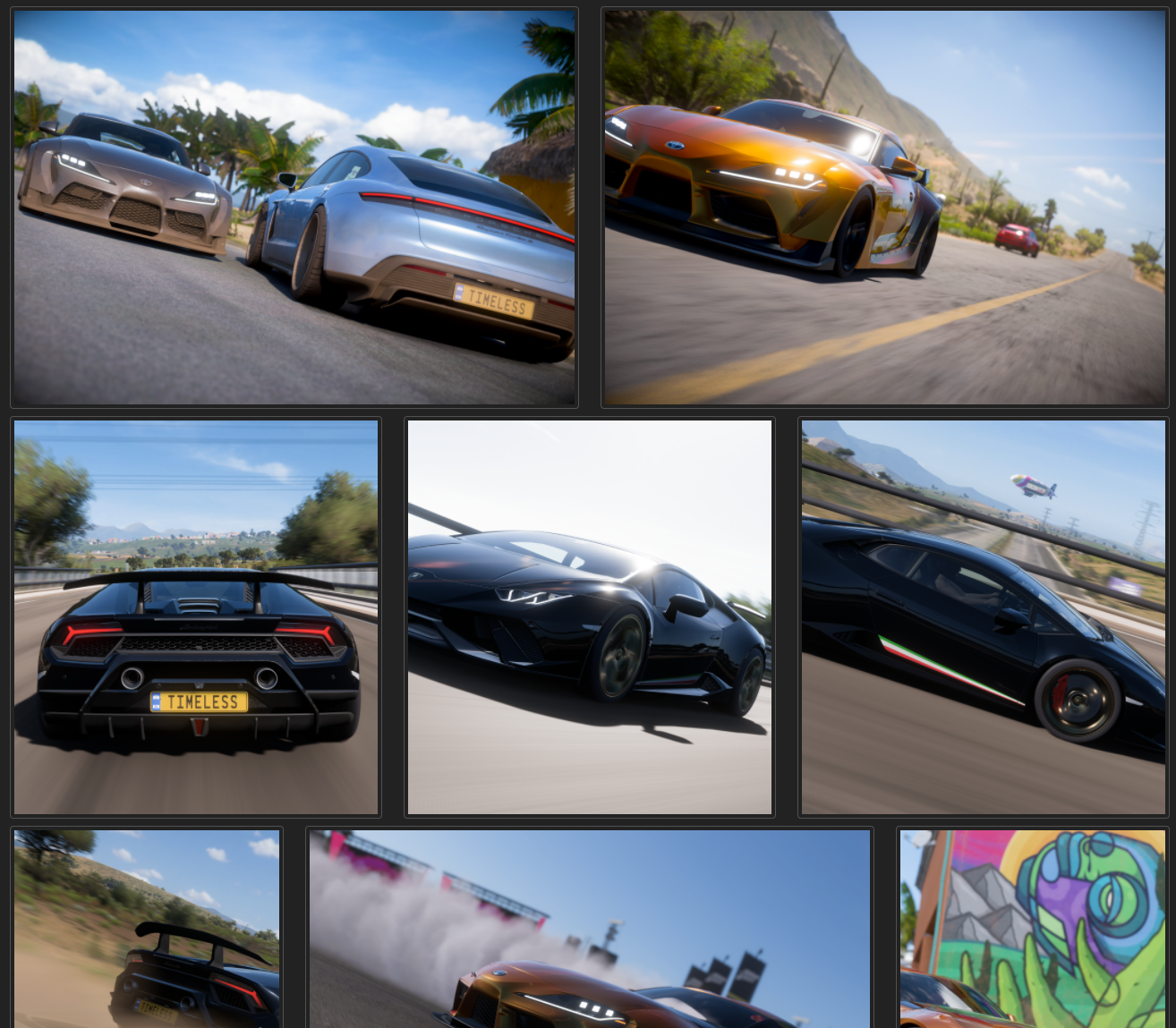
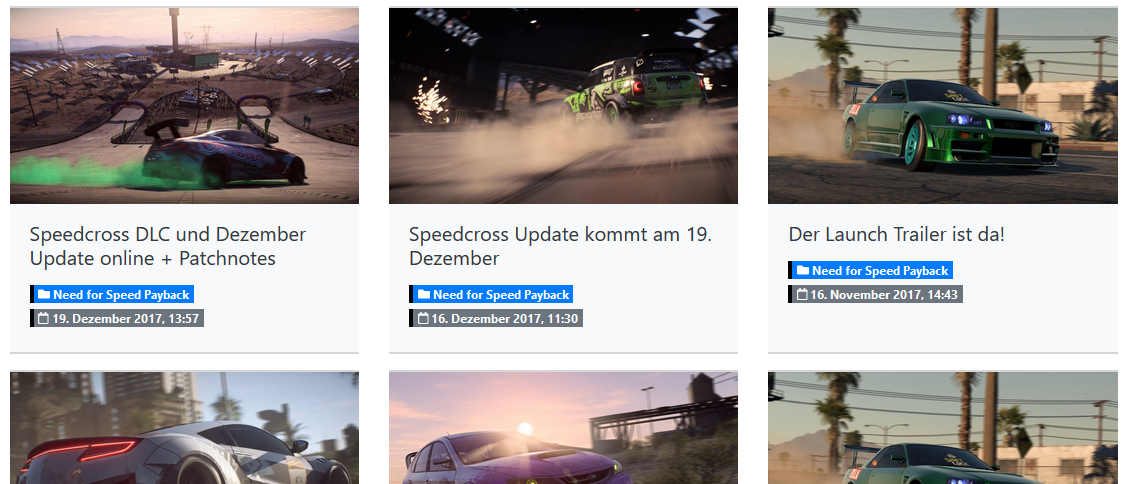
Bisher sahen alle Galerie Seiten gleich aus. Es waren immer 6 Bilder nebeneinander und das war mir persönlich jetzt doch etwas zu langweilig, daher gibt es mit diesem Update neue Optionen.
Zum einen kann nun die Anzahl der Bilder pro Seite und deren Stil pro Seite einzeln angepasst werden - diese Option ist allerdings optional und muss nicht genutzt werden.
Zusätzlich dazu kann nun auch zwischen unterschiedlichen Stilen ausgewählt werden, sodass die Galerie Seiten unterschiedlich und individuell aussehen können.
Hier sind ein paar Beispiele:
Scrollen beim Header Menü
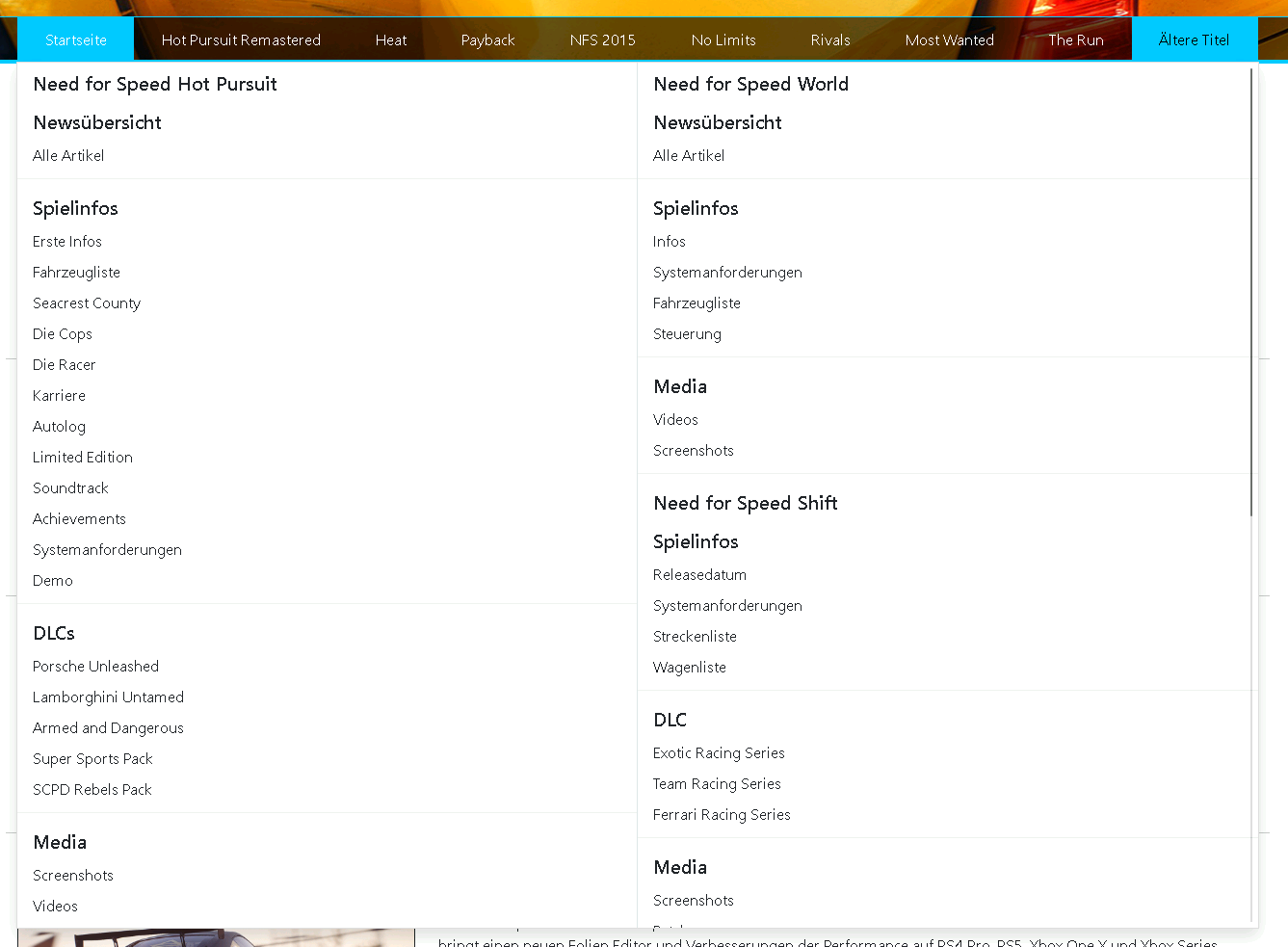
Die Option das Menü mit der Seite mitscrollen zu lassen, hat ein kleines Problem mit sich gebracht: Bei vielen Menüeinträgen waren es zu viele um sie alle darzustellen und es gab keine vernüftige Option nur das Menü zu scrollen.
Da es nur in ganz bestimmten Situation - wenn man eben sehr viele Einträge in einem Menü hat - zu diesem Problem gekommen ist, habe ich es vorerst einmal nach hinten geschoben gehabt.
Jetzt habe ich aber eine Lösung dafür gesucht und gefunden. Mit diesem Update ist es nun so, dass das Menü nun einzeln scrollbar ist, sofern das Menü selbst mit der Seite mitscrollt.
So können auch Menüs mit vielen Einträgen angezeigt und korrekt verwendet werden.
Die Scrollbar wird dabei an das Design angepasst (dunkel im Light Mode und hell im Dark Mode) und es ist keinerlei zusätzliche Konfiguration notwendig.
Die Scrollbar ist dabei schlicht gehalten und verändert das Design nicht zusätzlich. Anhand der kleinen Scrollbar rechts kannst du jederzeit erkennen, dass hier mehr Content versteckt ist und dieser mit scrollen entdeckt werden kann.
Version 2021.11.02
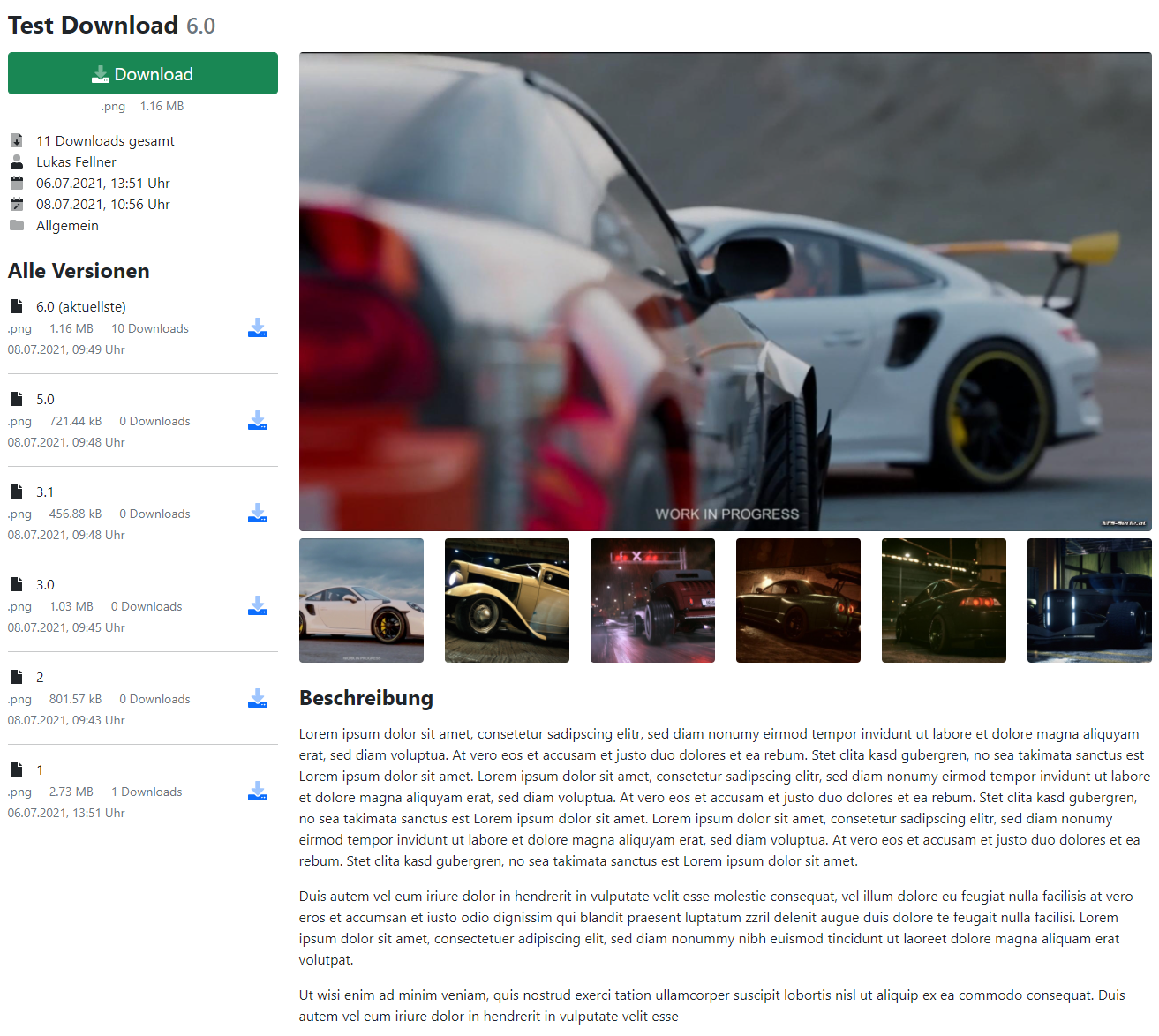
Downloads
Downloads sind nun endlich auch im LFE CMS verfügbar. Ich weiß hierbei handelt es sich um eine Funktion, die bereits vor einiger Zeit gefordert wurde.
Aufgrund von anderen Prioritäten habe ich Downloads aber bisher nicht ins CMS integriert. Außerdem wollte ich diese Funktion ordentlich und umfangreich umsetzen.
Hier findest du eine kurze Übersicht über die wichtigsten Features, welche nachfolgend noch genauer beschrieben und bebildert sind:
- Downloads erstellen und bearbeiten
- Titel, Beschreibung und Bilder zu deinem Download hinzufügen
- Möglichkeit zum Hochladen von großen Dateien und Fortschrittsanzeige
- Du kannst verschiedene Versionen eines Downloads hochladen
- Schöne Übersichtsseite für einen Download für deine Besucher
- Einbinden von Downloads in News/Seiten
- Neuer Seitentyp "Downloads" mit einer Übersicht aller Downloads einer Kategorie, mit zusätzlichen Optionen und Layout Varianten
- Neues Startseiten Element für das Anzeigen von Downloads
- Mobile Ansichten für die neuen Downloads Elemente
- Passwortgeschütze Downloads
- Nutzungsbedingungen für Downloads
- Downloads und Aufrufe werden gezählt
- Downloads können ganz einfach zum Header Menü hinzugefügt werden

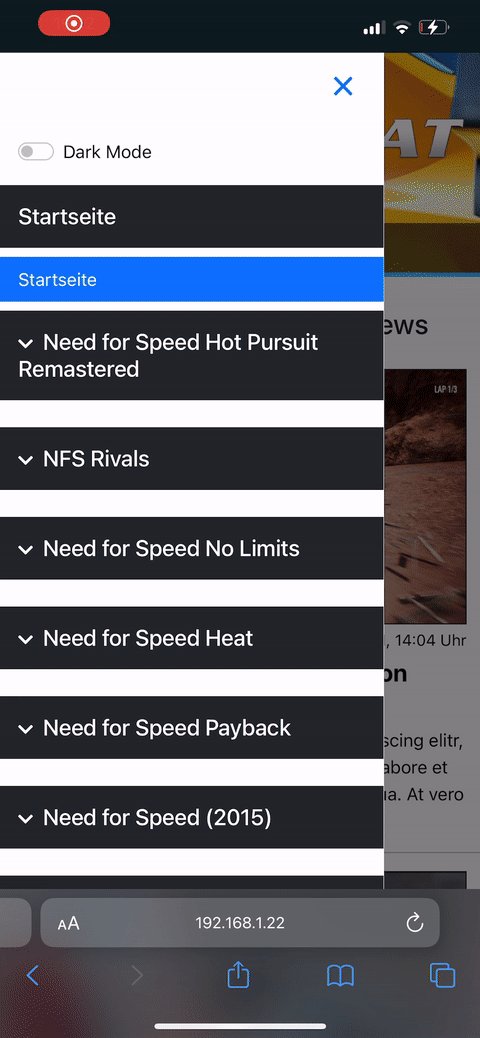
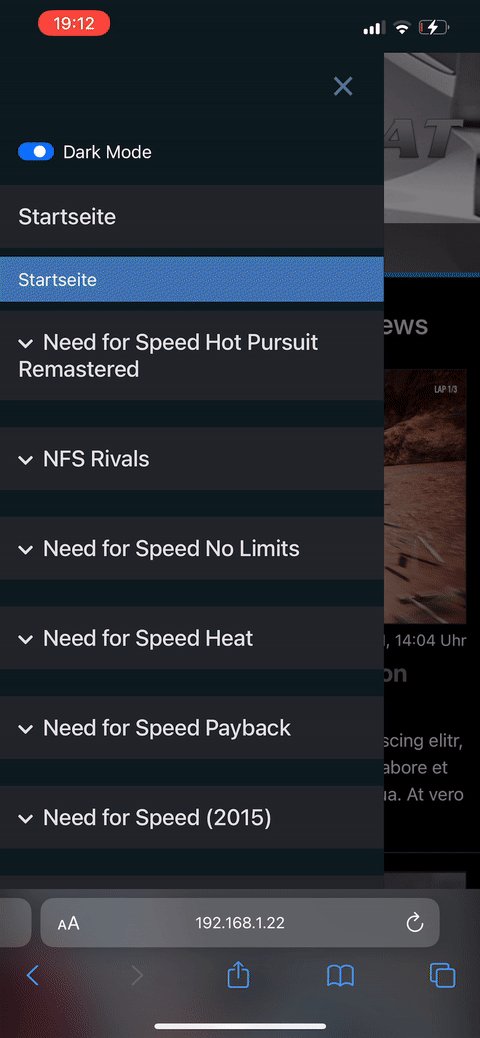
Verbesserungen am mobilen Menü
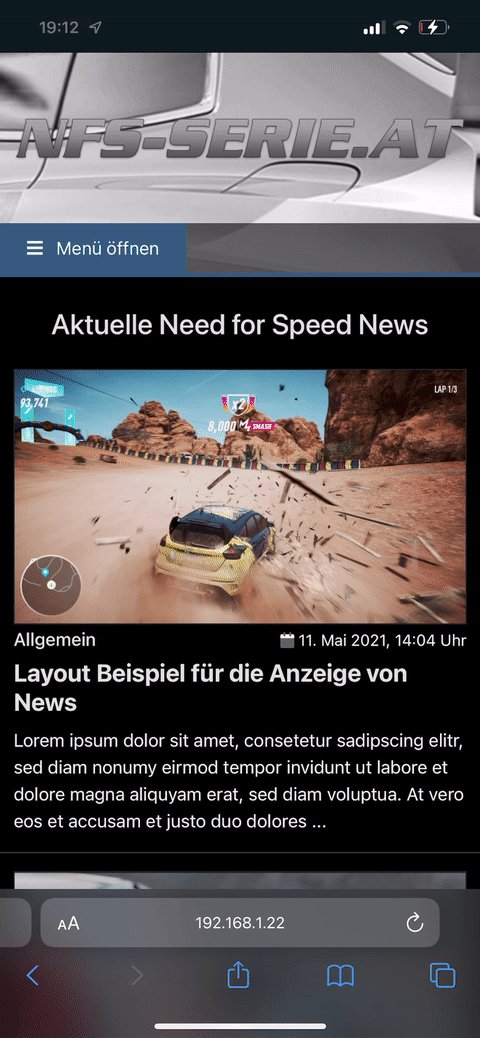
Das mobile Menü (also jenes Menü welches auf mobilen Geräten angezeigt wird) wurde ein wenig überarbeitet und es wurden an einigen Stellen sinnvolle Anpassungen vorgenommen.
Mit diesem Update ist es nun auch endlich möglich dieses Menü im Design zu bearbeiten. Du kannst ab sofort Hintergrundfarbe und Textfarbe für alle Elemente im mobilen Menü festlegen.


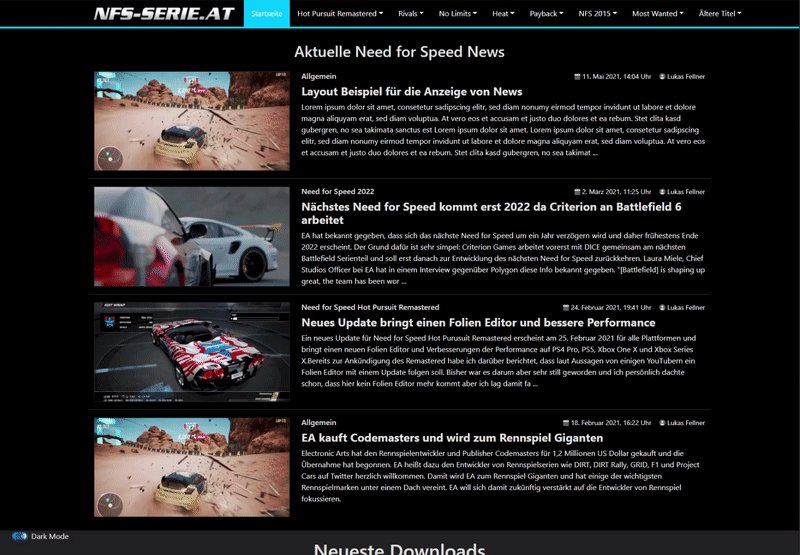
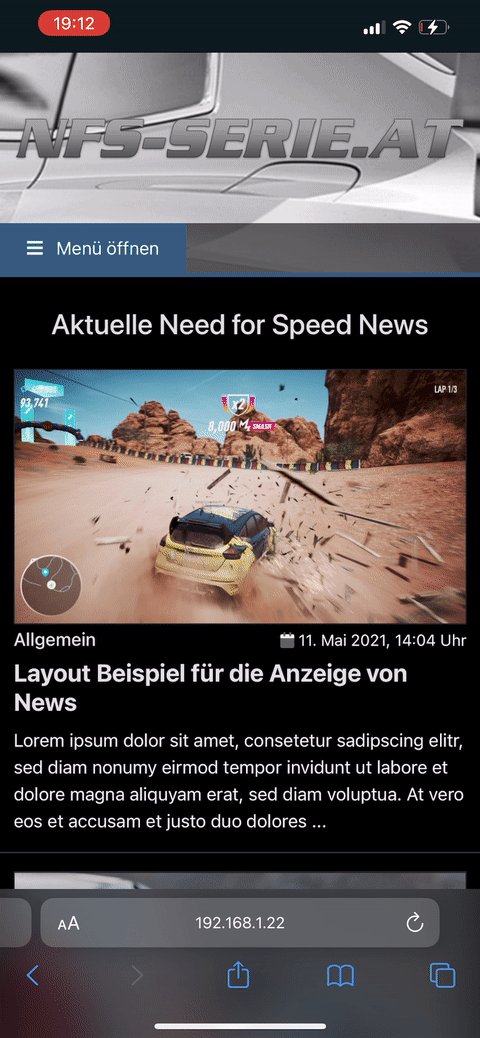
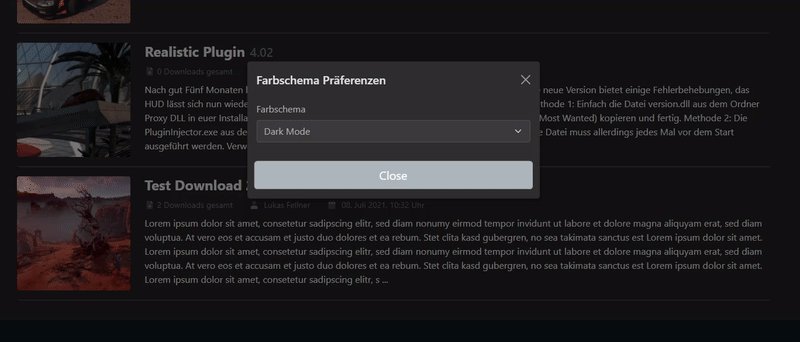
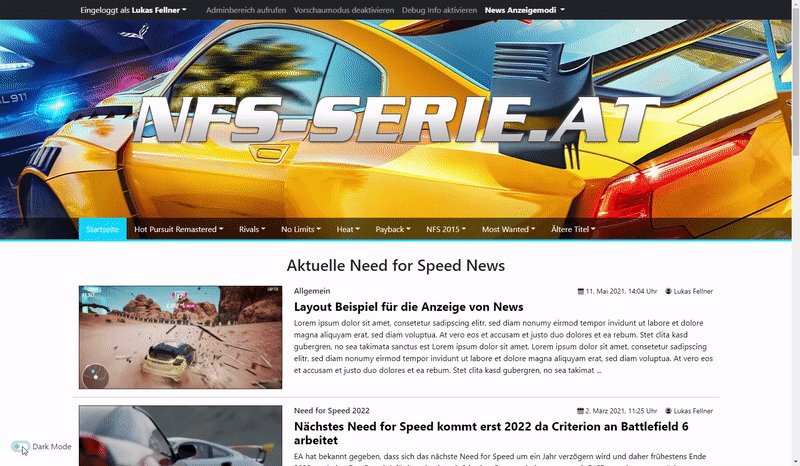
Dark Mode
Vor einigen Versionen habe ich den Dark Mode bereits für den Adminbereich des LFE CMS eingeführt, da ich persönlich gerne mit dem dunklen Erscheiungsbild arbeite (egal ob iOS, Windows,oder Visual Studio Code). Nachdem ich aber weiß, dass nicht alle den Dark Mode bevorzugen, musste dieser optional sein und jederzeit umschaltbar für den User.
Deswegen hat mich der Dark Mode für das Frontend - also die Webseite selbst - ein wenig vor eine Herausforderung gestellt. Immerhin soll der Dark Mode auch hier optional sein und der User soll selbst jederzeit entscheiden können.
Da das Design der Webseite aber sehr anpassbar ist, muss hier auf jedes einzelnen Designelement Rücksicht genommen werden. Außerdem wollte ich die Anpassbarkeit der Webseite auch im Dark Mode beibehalten. Also du kannst die Farben jederzeit selbst festlegen, egal ob im Light oder Dark Mode der Webseite.
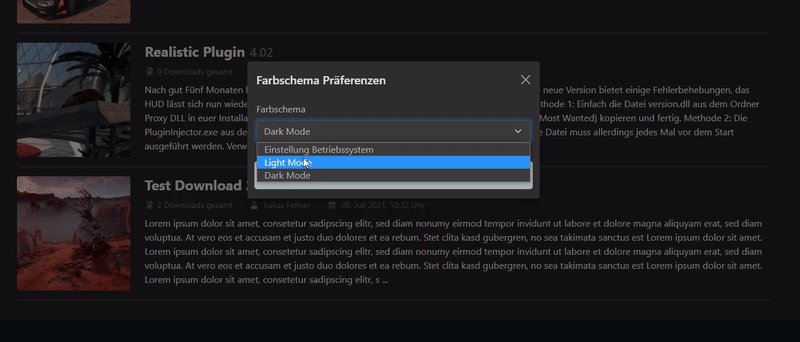
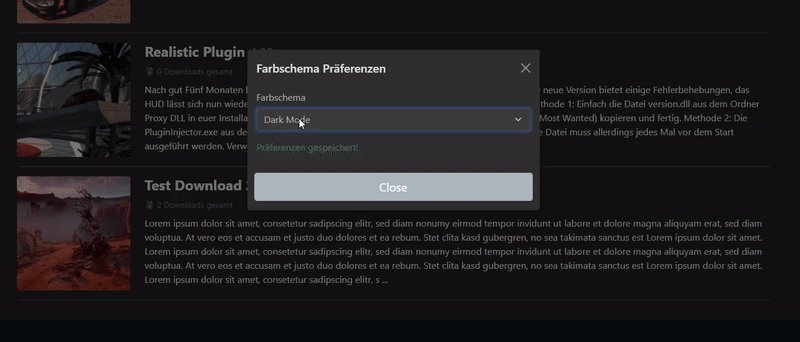
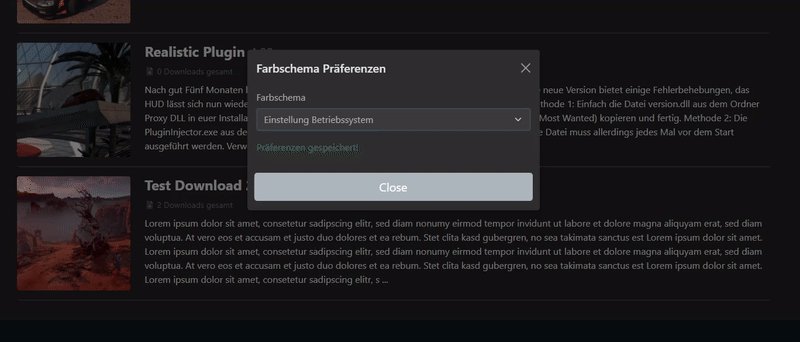
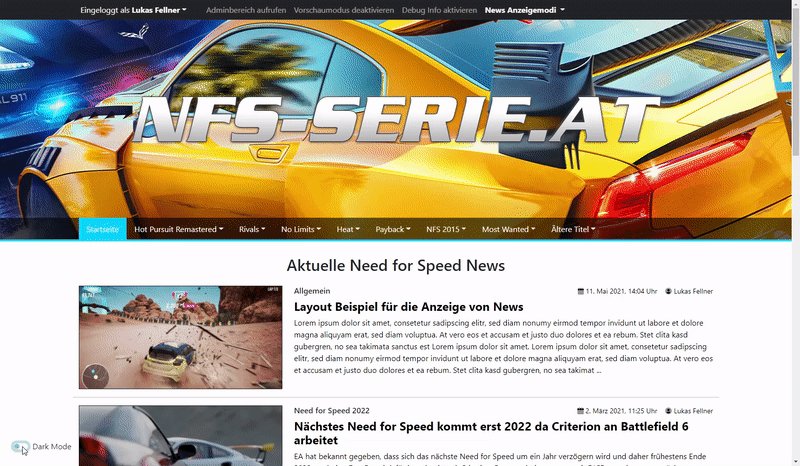
Genau das ist jetzt auch passiert. Der neue Dark Mode hat es nun auch für die Webseite selbst ins CMS geschafft. Dabei ist dieser aber komplett optional und du musst ihn in den Designeinstellungen aktivieren, wenn du ihn für deine Webseite benutzen willst.
Wenn du dich dazu entschließt den Dark Mode zu aktivieren, dann erhältst du Zugriff auf alle Designeinstellungen die mit dem Dark Mode verbunden sind. Also du kannst dann alle Farben nochmals getrennt für den Dark Mode festlegen. Diese Optionen sind aber ausgeblendet, wenn der Dark Mode nicht verwendet wird.
Wie immer sind hier natürlich auch bereits Standardoptionen ausgewählt, die eine gute Basis für deinen passenden Dark Mode einer Webseite darstellen.
Für deine Besucher erscheint die Webseite in dem Modus, in dem auch ihr Browser/Betriebssystem eingestellt ist. Wenn deine Besucher also den Dark Mode von iOS nutzen, dann wird die Webseite auch standardmäßig im Dark Mode angezeigt und es kann manuell vom User umgeschalten werden auf den Light Mode. Ab dem Zeitpunkt, wo der User eingreift, wird die aktuelle Einstellung als Voreinstellung gespeichert und diese wird sich auch gemerkt. Wenn der User dann also die Webseite das nächste Mal aufruft, wird die Webseite im zuvor eingestellten Modus angezeigt.
Durch das Einführen des Dark Modes musste ich auch einige Optionen bei den Startseiten Elementen ändern. Dort konnte man ja bisher pro Element eine eigene Hintergrund- und Schriftfarbe festlegen. Diese war im normal Light Mode der Webseite kein Problem. Allerdings ist es schon ein Problem, wenn im Dark Mode alle Elemente plötzlich eine weiße Hintergrundfarbe haben obwohl sie im Dark Mode besser dunkel wäre.
Daher gibt es dort nun einige neue Optionen: du kannst grundsätzlich wählen, ob du überhaupt eigene Farben verwenden möchtest und wenn du dich dazu entschließst, kannst du dann Farben für den Light und den Dark Mode festlegen.
Überarbeitung des URL Systems
In das LFE CMS wurde bereits seit Version 3.0 ein URL System verwendet, dass dafür sorgt, dass News und Seiten unter "schönen" URLs erreichbar sind, also anstatt index.php?id=12 zu schreiben wird dann eine URL mit /news/das-ist-ein-test/ verwendet. Das dient zur besseren Übersicht für die Besucher der Webseite aber vor allem für die Optimierung für Suchmaschinen. Dieses System war bisher aber nicht sehr dynamisch, also in der Hinsicht, dass es nur für News und Seiten verfügbar war und diese nur unter festgelegten URL Prefixes erreichbar waren (z.B. News hatten immer den Prefix /news/). Mit den neuen Inhalten, also Podcasts und Downloads, war es nun an der Zeit dieses System zu erweitern und dynamischer zu gestalten.
Das neue URL System kann nun für alle Inhalte URLs vergeben und alle Inhalte können nun alle Prefixes nutzen oder auf Wunsch auch keinen. So können z.B. Download oder News auch direkt ohne einem Prefix verlinkt werden. Intern nennt sich das URL Tags, daher jeder Inhalt bekommt einen URL Tag bzw. kann auch mehrer haben, unter dem der Inhalt dann aufgerufen werden.
Weitere Anpassungen und Neuerungen
Mit diesem Update sind auch weitere Anpassungen vorgenommen worden. Unter anderem wurden natürlich einige Fehler im CMS behoben. Genauso wurden einige Updates an den verwendeten Libaries durchgeführt.
Und nebenbei gab es auch noch ein paar Designanpassungen im Adminbereich.
Version 2021.06.10
Verbesserte Verwaltung des Header Menüs
Das Header Menü kann im CMS dynamisch verwaltet werden, es können also neue Elemente jederzeit hinzugefügt, verschoben, gelöscht und angeordnet werden.
Mit diesem Update können nun mehrere Elemente gleichzeitig bearbeitet werden. Eine Mehrfachauswahl zum Anordnen von Objekten war schon seit einigen Versionen gegeben, die Möglichkeit zum Löschen oder Verschieben von mehreren Objekten gleichzeitig hat bisher aber gefehlt und wurde nun implementiert.
Dadurch haben sich auch einige andere Anpassungen ergeben, so wird nun auch angezeigt, wie viele Elemente ausgewählt sind. Und weitere Komfortanpassungen wurde auch direkt implementiert.
Weitere Anpassungen und Neuerungen
Mit diesem Update sind auch weitere Anpassungen vorgenommen worden. Unter anderem wurden natürlich einige Fehler im CMS behoben. Genauso wurden einige Updates an den verwendeten Libaries durchgeführt.
Und nebenbei gab es auch noch ein paar Designanpassungen im Adminbereich.
Version 2021.05.17
Upgrade auf Bootstrap 5
Mit diesem Update wurde das Upgrade auf die Release Version von Bootstrap 5 durchgeführt. Bootstrap ist ein bekanntes und sehr gutes CSS/Javascript Framework, welches viele Funktionen für ein modernes und responsive Webdesign bereitstellt und mir als Entwickler die Arbeit mit CSS sehr erleichtert. Mit Version 5 sind hier einige Verbesserungen und neue Funktion hinzugekommen, zu viele um sie hier auszuzählen und vermutlich auch ein wenig zu uninteressant für die meisten. Bei Interesse gibt es alle Infos im Bootstrap Blog.
Bootstrap 5 wurde in einer Beta Version bereits mit Version 2021.04.12 im Adminbereich aktualisiert. Nun wurde hier auch auf die Release Version aktualisiert. Zusätzlich wurde nun im kompletten LFE CMS auf die neue Version umgestellt und es mussten einige Anpassungen dafür vorgenommen werden.
Im Grunde ändert sich für dich und deine Besucher nichts spezielles. Ein paar kleinere Schönheitsanpassungen wurden vorgenommen, die dir auffallen könnten.
Die meisten Änderungen haben im Hintergrund mit den CSS Klasen stattgefunden, welche aber keine Auswirkungen auf das Design/Layout haben.
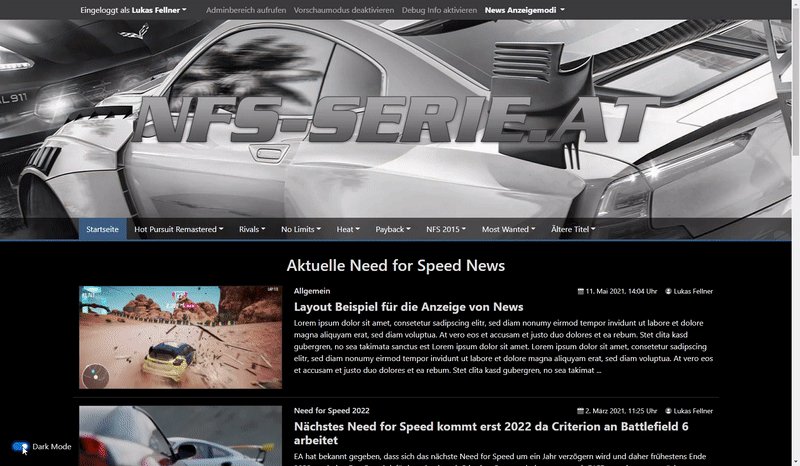
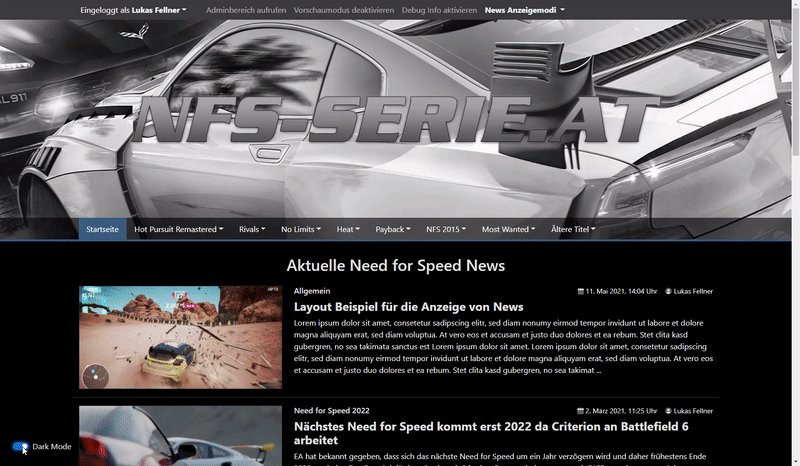
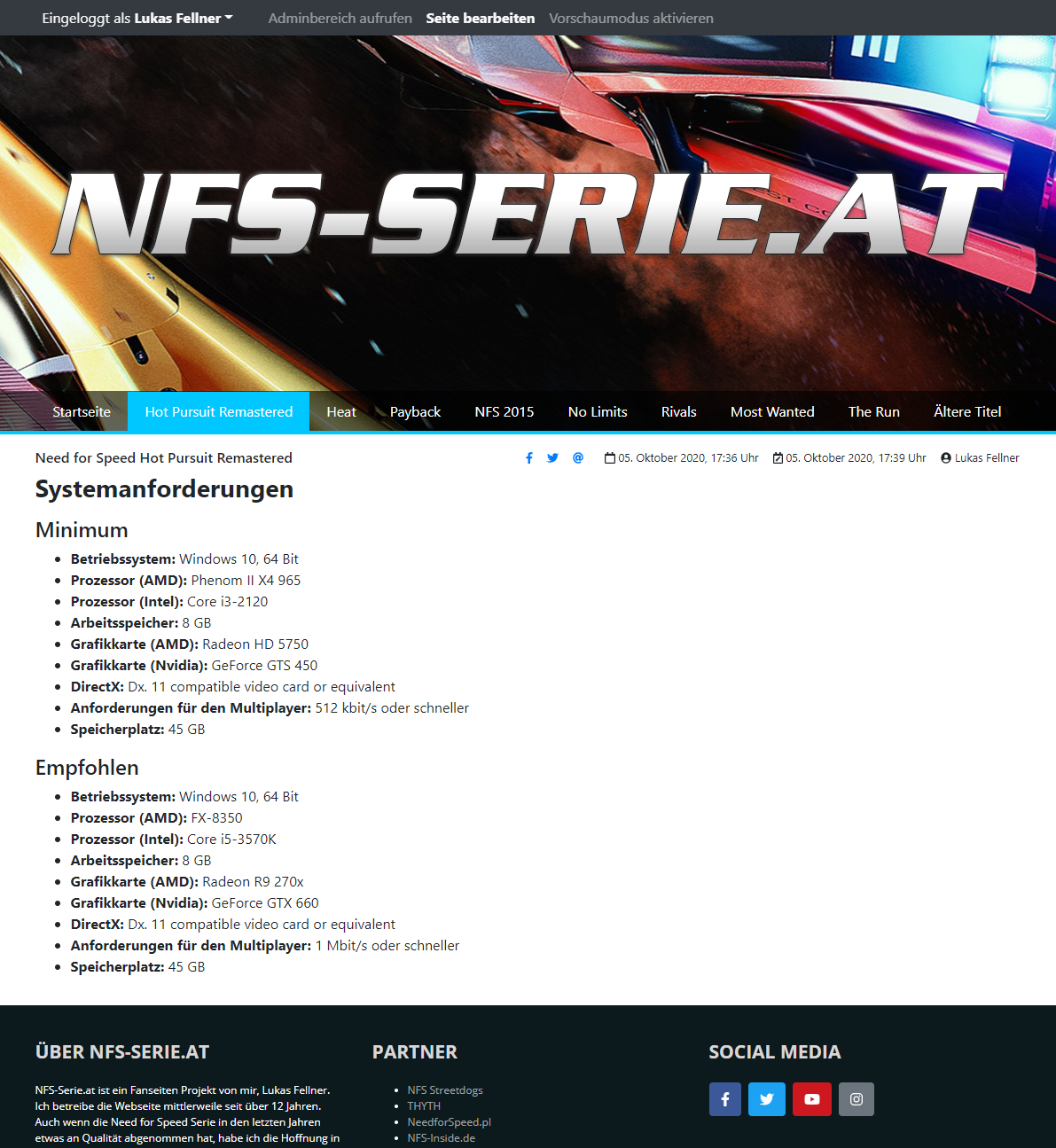
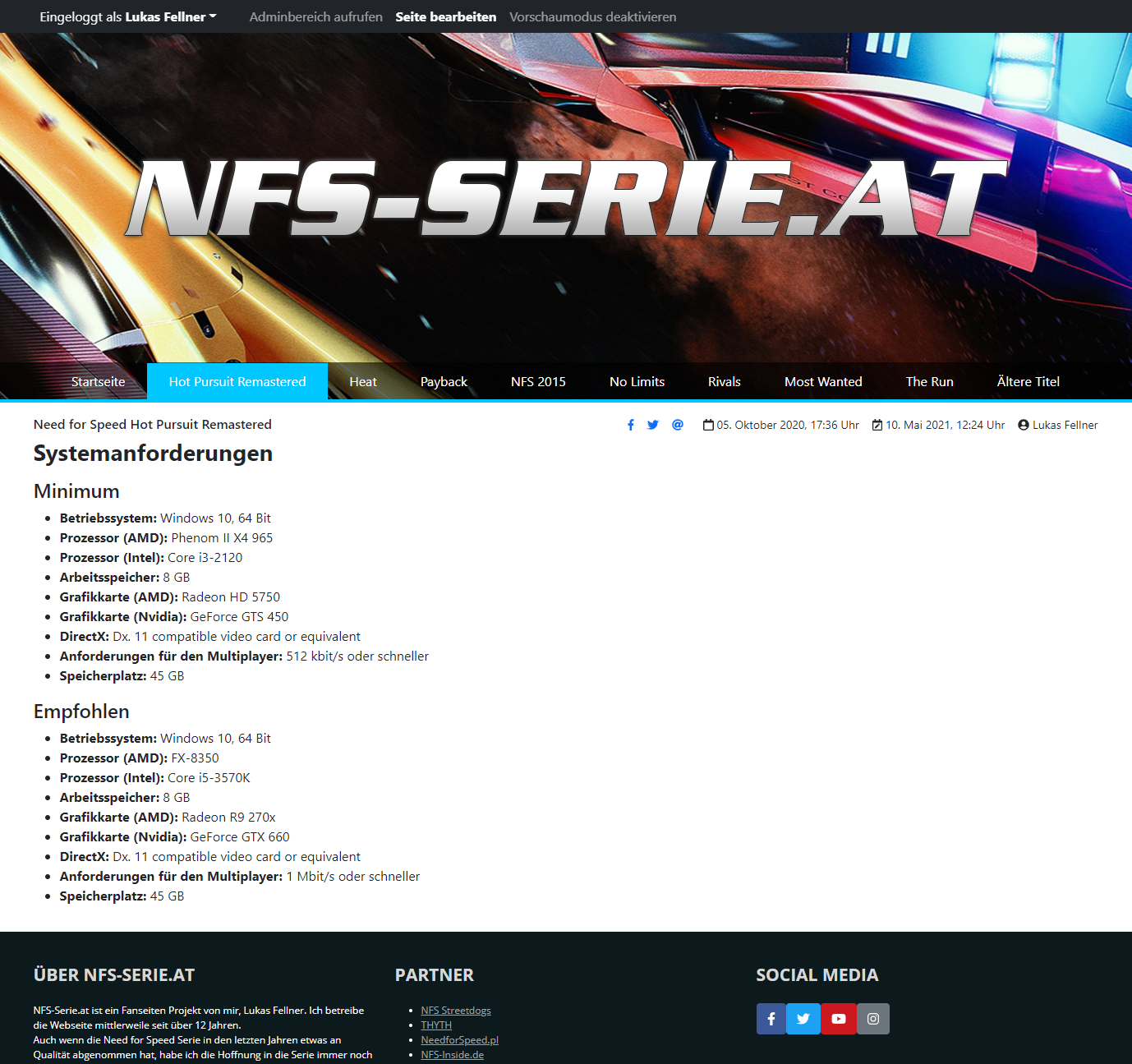
Eine Änderung, die dir aber sicherlich schnell auffällt ist, dass das Design mit dem Upgrade auf Bootstrap 5 breiter geworden ist.
Die Bildschirme werden im größer und auch die Auflösungen immer höher, daher wurde mit Bootstrap 5 die Standardbreite für Inhalte von 1140 Pixel auf 1320 Pixel angehoben, dadurch wird mehr Inhalt auf der gleichen Fläche wie vorher dargestellt und sich an die größeren Displays angepasst. Aber keine Sorge, auf kleineren Displays wird der Inhalt natürlich weiterhin angepasst, sodass du nicht nach rechts und links scrollen musst. Das breitere Layout ermöglicht es dir z.B. mehr Links im Header Menü anzuzeigen.
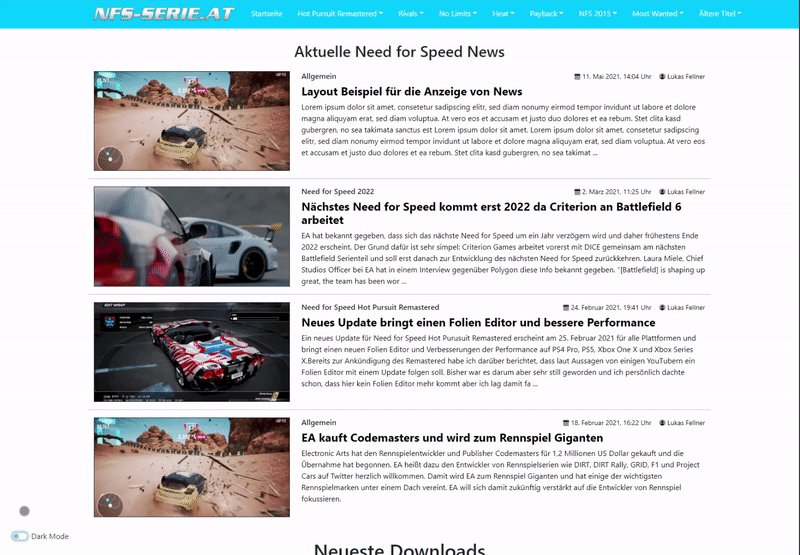
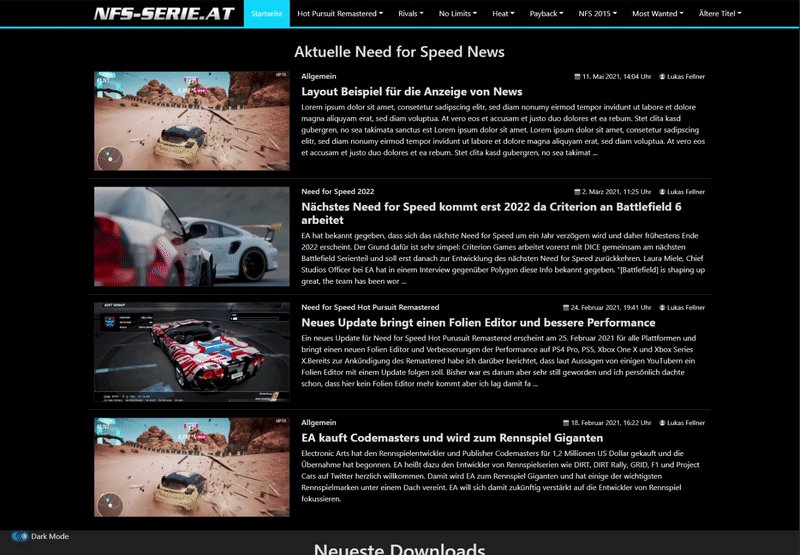
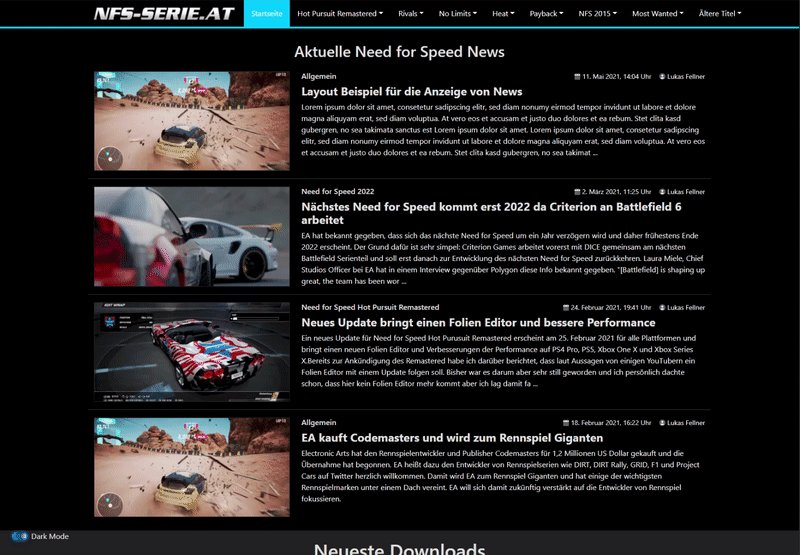
Diese Veränderung fällt vor allem im direkten Vergleich auf:
Vorher:

Nachher:

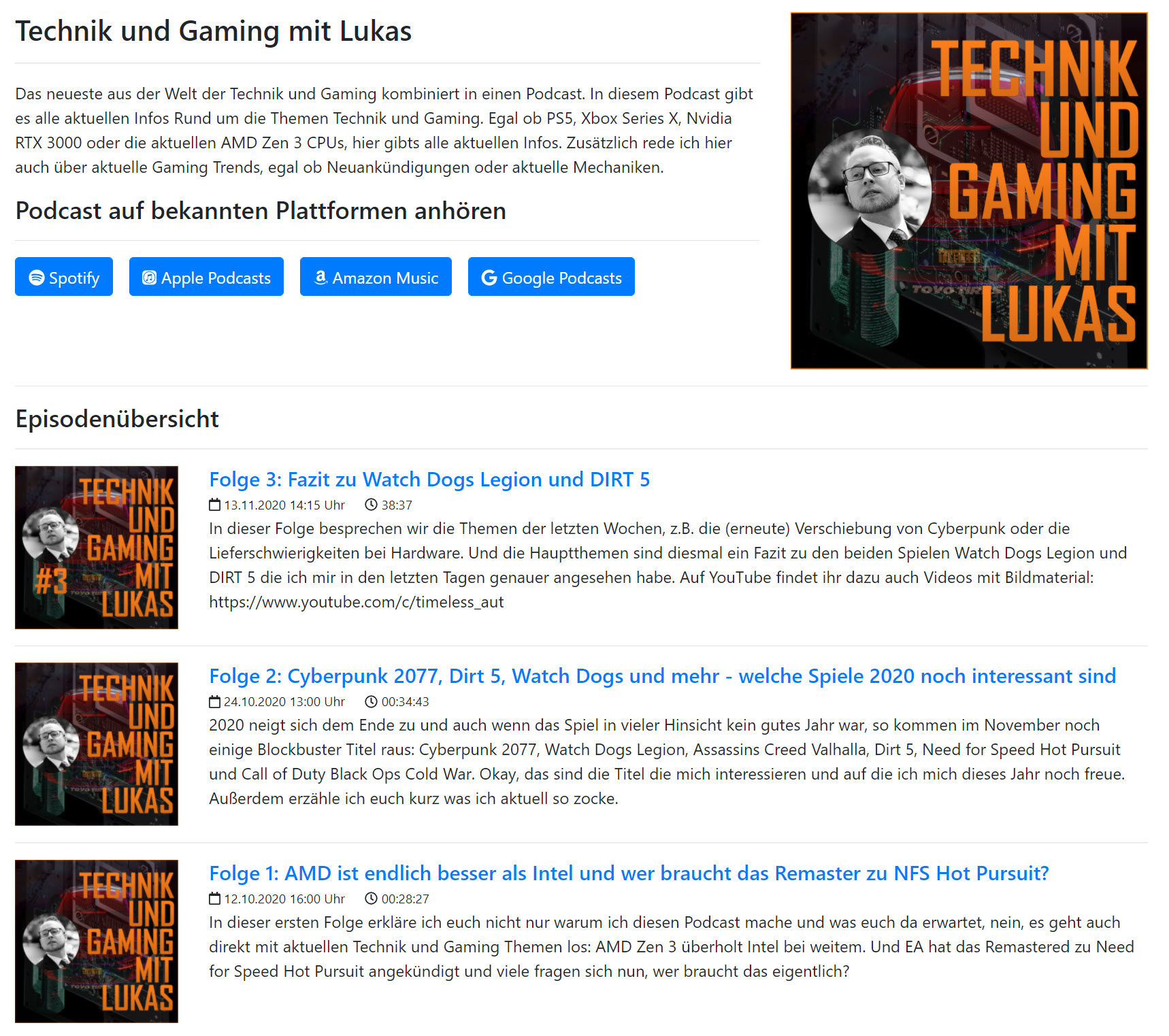
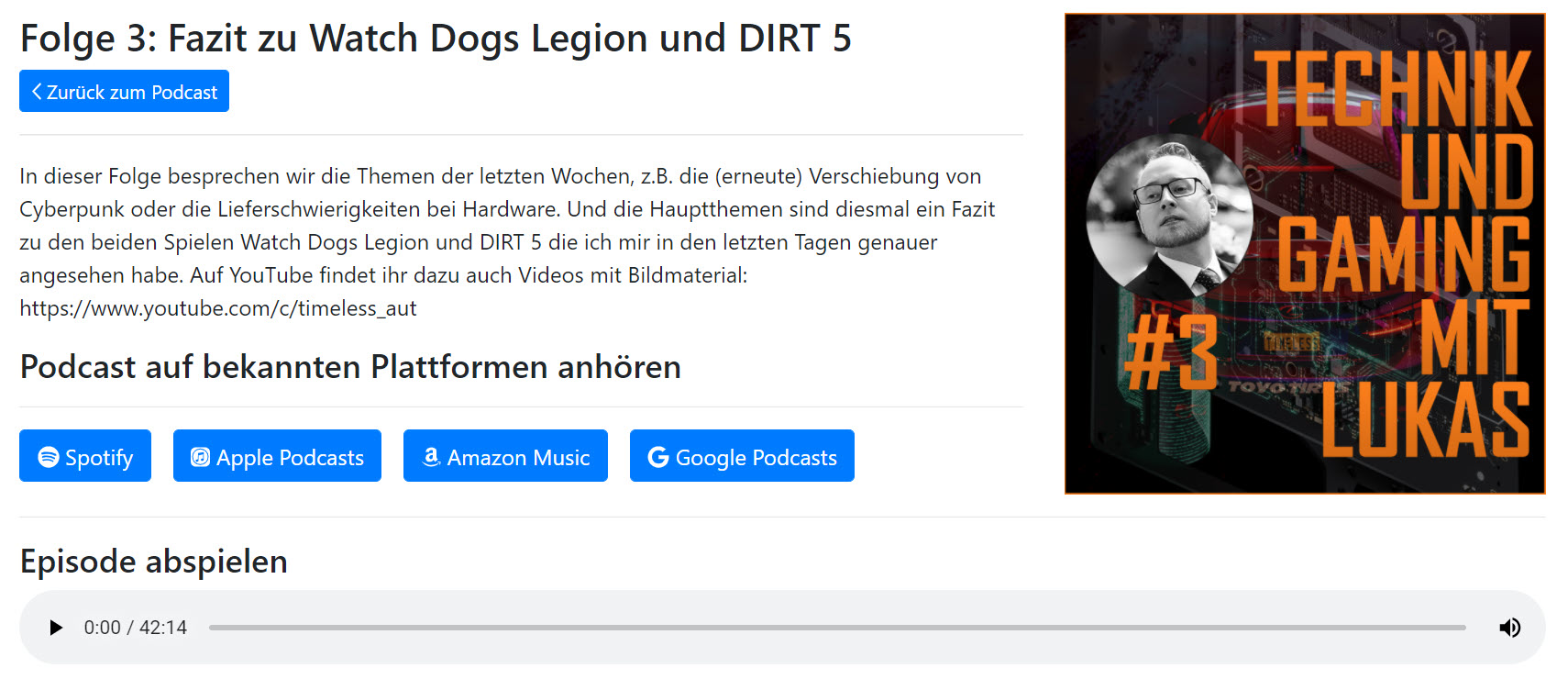
Verbesserungen bei der Podcast Übersicht
Das Podcast Modul habe ich in erster Linie für mich selbst und meinen Podcast Technik und Gaming mit Lukas programmiert, wobei genau genommen eigentlich für den Grundrauschen Podcast, wobei dieser aktuell eine Pause macht. Naja, genug Eigenwerbung, worauf ich eigentlich hinauswollte ist, dass ich mit der Übersicht des Podcasts für Besucher nicht ganz zufrieden war, weshalb ich nun einige Änderungen am Layout und Design der Podcast Übersicht vorgenommen habe.
Zusätzlich dazu kann man nun Links zu 3 weiteren Plattformen angeben: YouTube (Channel oder Playlist), Deezer und Soundcloud.
Und ein neues Feld mit zusätzlichen Infos, welche dann aber nur auf deiner Homepage angezeigt und nicht zu den Plattformen über den RSS Feed übertragen wird.
In diesem Feld können z.B. weitere Infos zum Podcast oder zur Episode angeführt werden. Oder es können hier Links zu erwähnten Webseiten, Videos oder Quellen angegeben werden.
Weitere Anpassungen und Neuerungen
Mit diesem Update sind auch weitere Anpassungen vorgenommen worden. Unter anderem wurden natürlich einige Fehler im CMS behoben. Genauso wurden einige Updates an den verwendeten Libaries durchgeführt.
Es wurden neue Buttons in den passenden Farben der Social Media Plattformen hinzugefügt, damit du schöne Buttons für Social Media Links verwenden kannst.
Version 2021.04.29 (29.94.2021)
Dark Mode für den Adminbereich
Der Dark Mode ist im Alltag längt angekommen, ob auf dem eigenen PC - egal ob Windows oder Max - auf dem Smartphone oder Tablet. Der Dark Mode ist kaum mehr wegzudenken und ich persönlich nutze diesen mittlerweile auch sehr gerne, sowohl am PC als auch auf meinen mobilen Geräten. Daher war für mich der nächste logische Schritt auch einen Dark Mode für das LFE CMS zu implementieren.
Den Dark Mode kennst du vermutlich auch schon vielen anderen Webseiten, ob YouTube, Twitter oder Facebook, überall gibt es mittlerweile ein dunkles Erscheinungsbild.
Mit diesem Update bekommt auch das LFE CMS einen Dark Mode, welcher aber vorerst nur im Adminbereich aktiv ist. Eine Version für deine Besucher wird in einem der nächsten Updates auch noch folgen. Aber dieser wird, wie immer, natürlich rein optional sein und du musst diesen nicht verwenden oder deinen Besuchern zur Verfügung stellen.
Das LFE CMS erkennt hier selbstständig ob dein Device den Dark Mode präferiert oder nicht und stellt das Erscheinungsbild des Adminbereichs automatisch ein.
Solltest du die automatische Einstellung nicht wünschen, dann kannst du im User Menü (rechts oben auf deinen Namen klicken) jederzeit umswitchen.
Zusätzlich zum generellen Erscheiungsbild kannst du auch noch den Dark Mode für den grafischen Texteditor TinyMCE separat umschalten. Also wenn du den Adminbereich zwar im Dark Mode haben möchtest aber den Text Editor nicht, dann kannst du das so einstellen und auch umgekehrt.

Weitere Anpassungen und Verbesserungen:
- Datenschutzeinstellungen für externe Inhalte von Sozialen Medien wurde um folgende Plattformen erweitert: Spotify, iTunes Podcasts und Apple Music
- Neue Styling Optionen für das Dropdown Menü im Header Bereich
- Das Header Menü kann nun optional mitsrollen, sodass es immer sichtbar ist
- Einige Designanpassungen wurden vorgenommen, um die neuen Styling Optionen und den Dark Mode zu unterstützen
- Anpassungen für PHP 8
- Es wurden einige Fehler im CMS behoben
- Generelle Optimierungen vorgenommen
Version 2021.04.12 (12.04.2021)
Neue Versionierung des LFE CMS
Das LFE CMS in der Version 3 gibt es nun schon seit einiger Zeit und seither gab es über 20 Updates. Mir persönlich gefällt aber mittlerweile die Versionierung nicht mehr so richtig, da die Verisionierung von Software immer ein wenig seltsam ist, zumindest für mich. Angefangen hat logischerweise alles mit Version 1.0, danach kam relativ bald Version 2.0 und auch nicht all zu viel später dann Version 3.0. Und seitdem wird Version 3.0 immer wieder erweitert. Gerade mit Version 3.15.0 kamen so viele Änderungen und Neuerungen ins CMS, das hätte eigentlich schon Version 4.0 sein müssen aber irgendwie fehlt mir für den Sprung auf 4.0 noch ein wirklich großes technisches Upgrade im Hintergrund, um hier einen Sprung auf eine neue Major Version zu begründen. Außerdem verwende ich echt selten die dritte Stelle, also 3.15.1 als Beispiel. Mir sind die Änderungen meisten zu groß, um hier kleine Versionssprünge nur zu machen, daher ist die dritte Stelle, welche eigentlich für kleine Updates da wäre, kaum in Verwendung und irgendwie fast schon unnötig. Lange Rede, gar kein Sinn: Ab sofort gibt es keine aufsteigenden fiktiven Versionsnummern mehr sondern das Datum der Version, ist die Versionsnummer.
Daher: Wenn die Version am 30.03.2021 veröffentlicht wird, dann ist das die Versionsnummer, die entsprechend diese Version hat und auch angezeigt wird. Somit kann man direkt erkennen, von welchem Datum die Version ist. Mit der alten Versionsnummer konnte man das so nicht feststellen.
Bedeutet aber unterm Strich für dich in der Anwendung keine Änderung, außer halt, dass da jetzt bei Version das Datum der Version anstatt einer "richtigen" Versionsnummer steht.
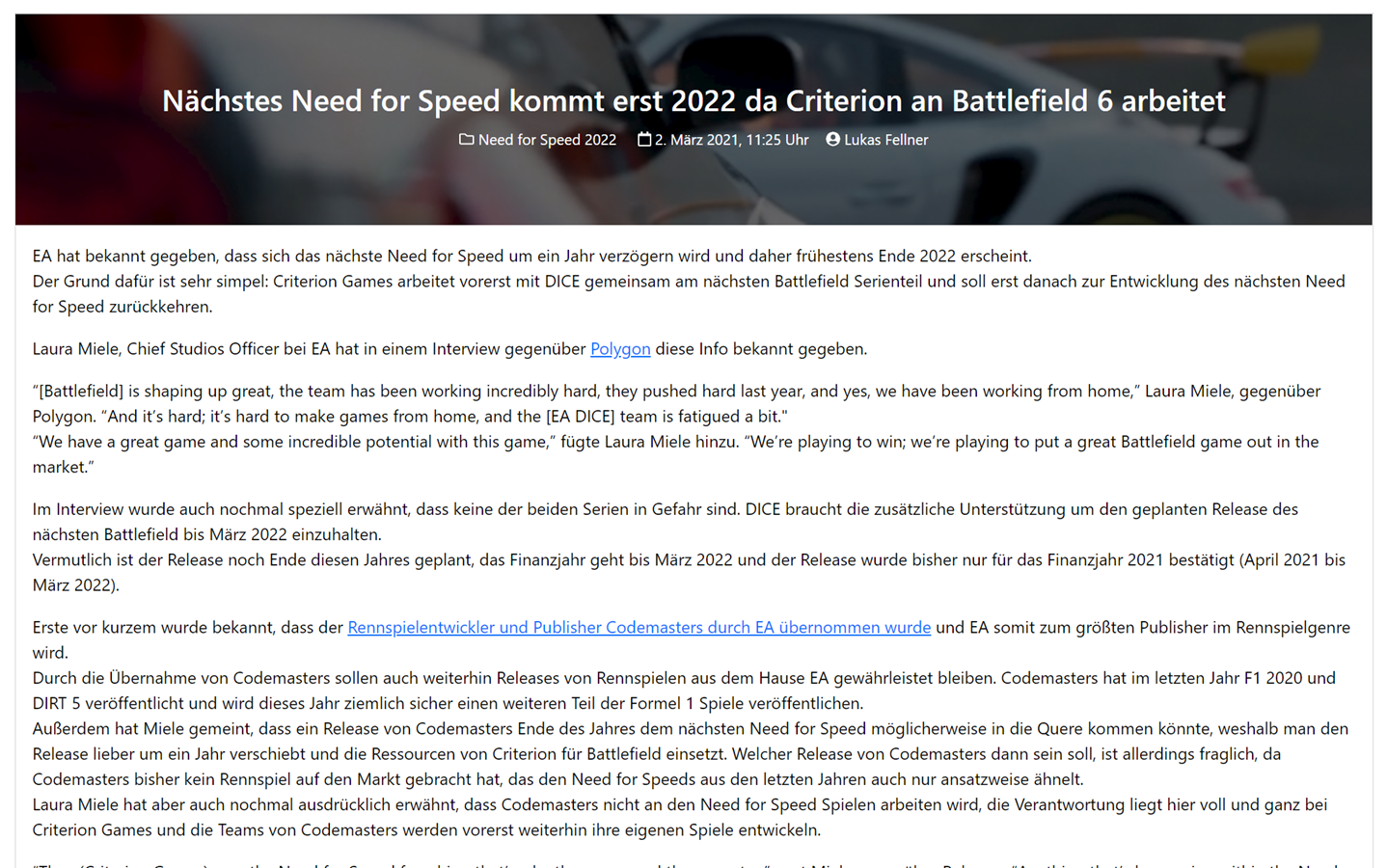
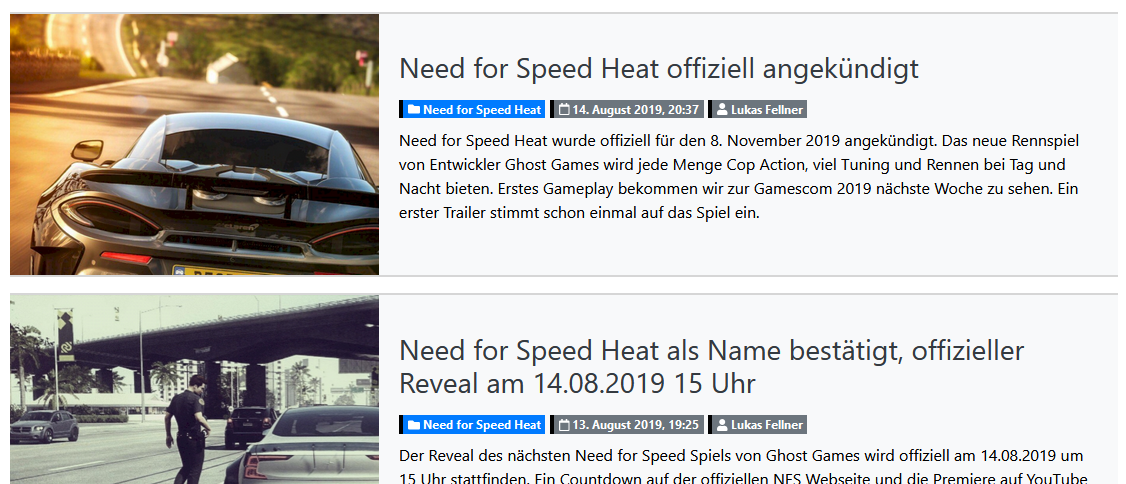
Blog & Banner Ansicht für News
Ich habe schon länger ein paar neue Layout Ideen für die Anzeige der News und in dieser Version haben es zwei neue Layouts geschafft. Zum einen die neue Blog Ansicht und zum Anderen die neue Banner Ansicht.
In dieser neuen Blog Ansicht wird, anders als bei den bisherigen Ansichten, der komplette Text einer News angezeigt und soll eben als eine Art Blog dienen.
Dieses Layout ist für die Startseite, also für die einzelnen Elemente auf der dynamischen Startseite, und für die News Übersicht bei Kategorie News und im News Archiv verfügbar.
Zusätzlich dazu kann das Layout der News nun getrennt für die Kategorie Übersichtsseiten und das News Archiv festgelegt werden.
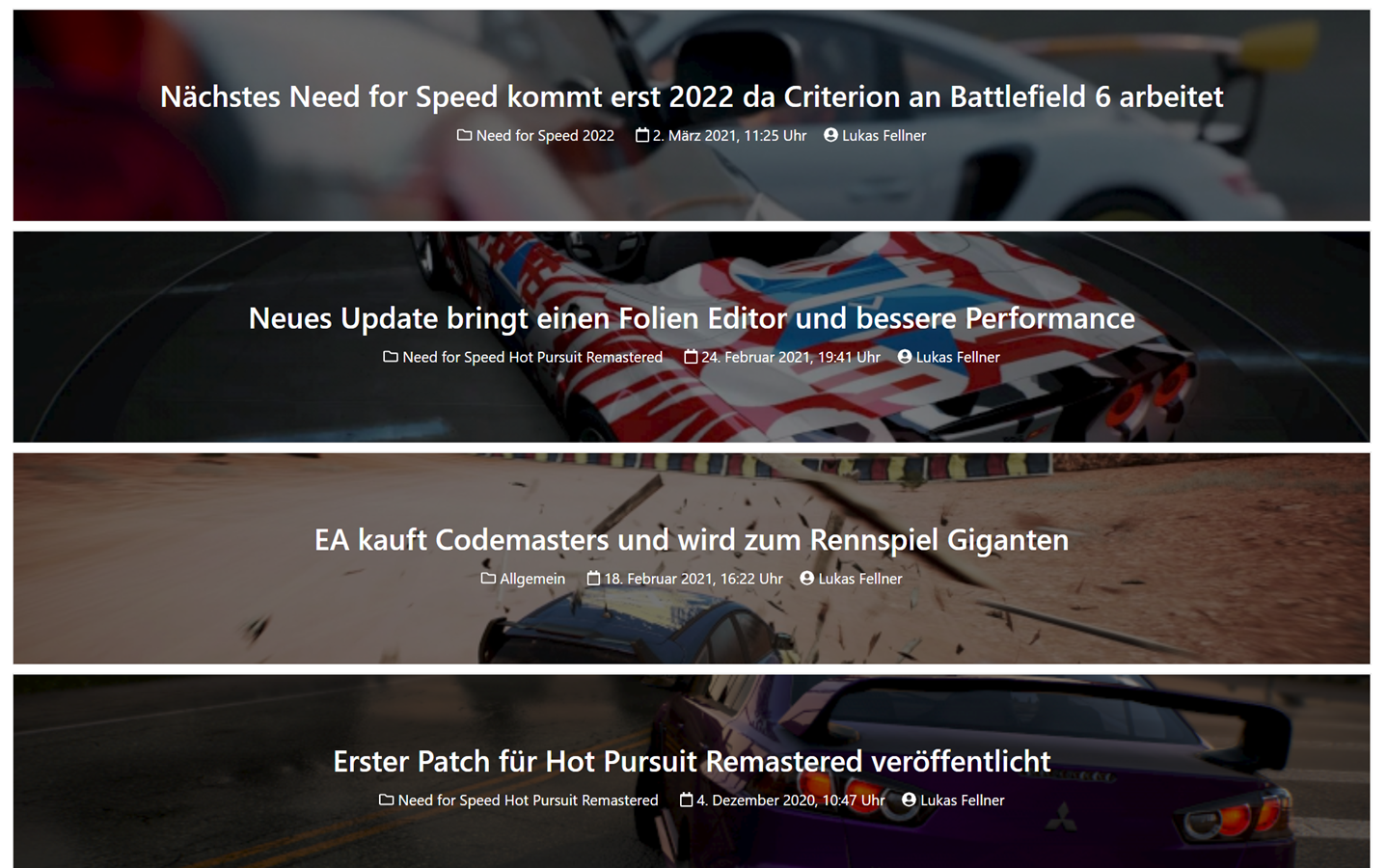
Die Banner Ansicht sieht auf den ersten Blick dem Blog Layout sehr ähnlich, anders als bei der Blog Ansicht wird hier aber nur die Überschrift in so einem Banner angezeigt.
Auch das Banner Layout ist für die Startseite, also für die einzelnen Elemente auf der dynamischen Startseite, und für die News Übersicht bei Kategorie News und im News Archiv verfügbar.



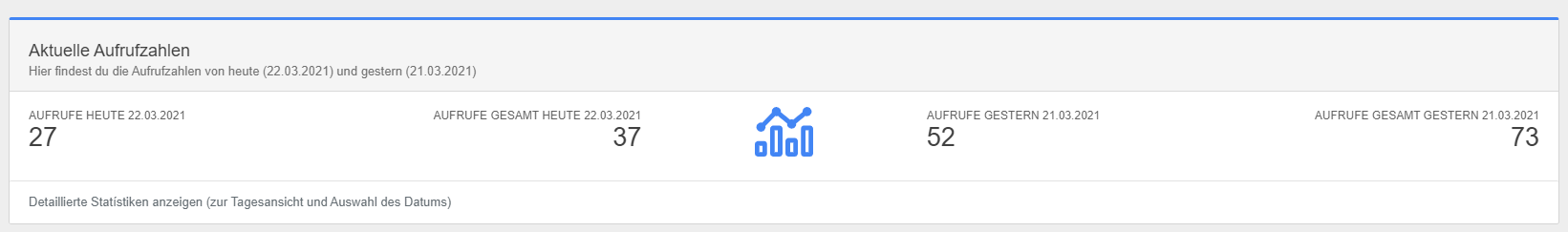
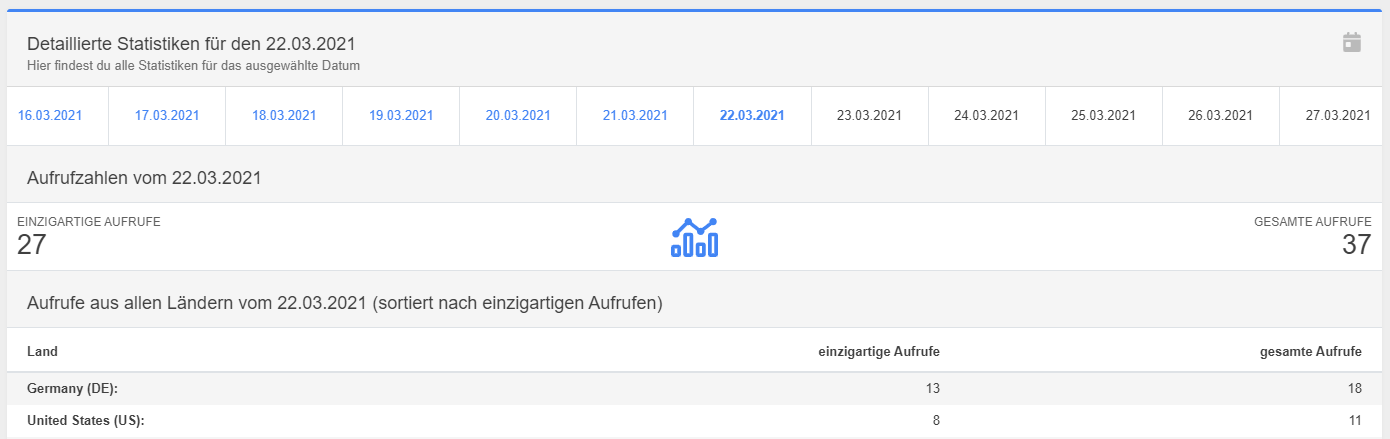
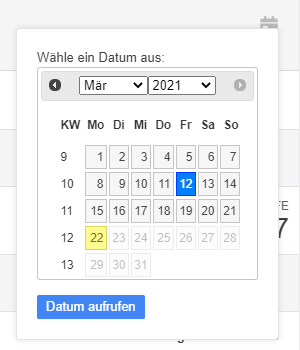
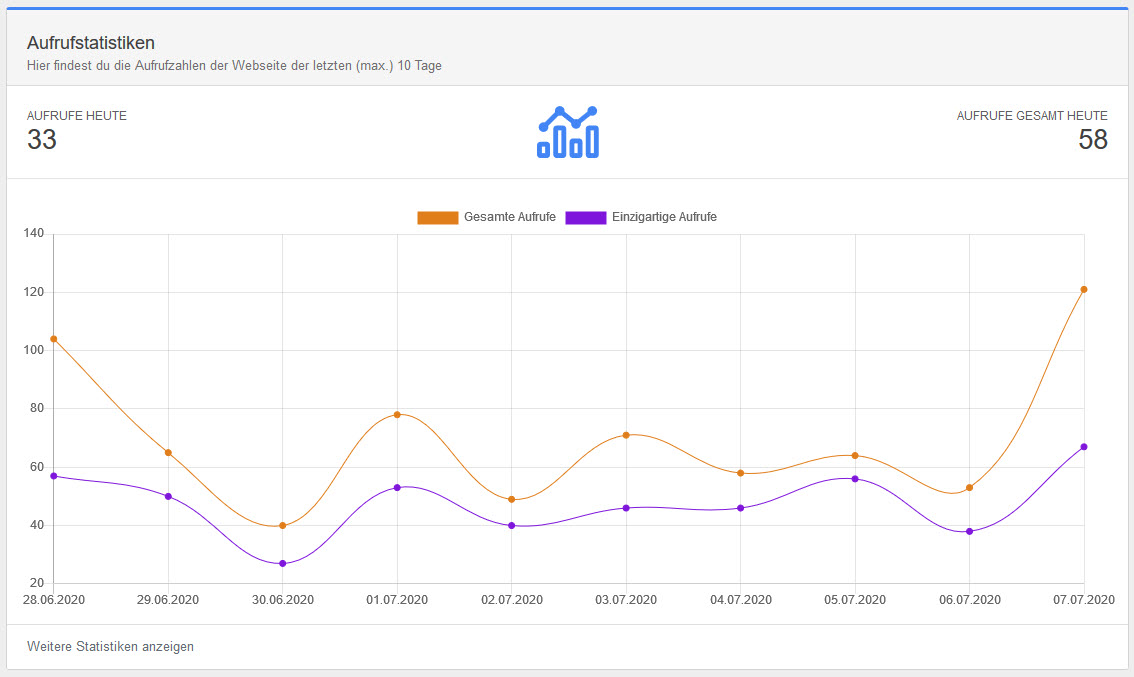
Detailansicht für jeden Tag in der Aufrufstatistik
Trotz der Anpassungen an den Aufrufdaten in der letzten Version sind noch jede Menge Daten für die Aufrufe, die jeden Tag auf deiner Webseite passieren, vorhanden.
Bisher gab es nur keine Möglichkeit sich einzelne Tage im Detail anzuschauen, das hat jetzt aber ein Ende!
In der Aufrufstatistik findest du nun einen neuen Link, der dich zur Detailansicht bringt. Dort kannst du dir den aktuellen Tag aber auch jeden anderen Tag ansehen.
Dazu kannst du entweder die Zeitleiste oben nutzen oder über das Kalender Symbol einen speziellen Tag auswählen.



Weitere Anpassungen und Neuerungen
Mit diesem Update sind auch weitere Anpassungen vorgenommen worden. Unter anderem wurden natürlich einige Fehler im CMS behoben. Genauso wurden einige Updates an den verwendeten Libaries durchgeführt.
Seit dieser Version wird auch bereits Bootstrap 5, welches sich aktuell noch in der Beta befindet, im Adminbereich eingesetzt. Dafür waren einigen Änderungen notwendig, da sich an der Grundstruktur von Bootstrap mit Version 5 einiges geändert hat.
Und nebenbei gab es auch noch ein paar Designanpassungen im Adminbereich.
Version 3.15.0 (19. Februar 2021)
Update 3.15.0 ist eines, wenn nicht sogar das größte Update für das LFE CMS seit langem. Version 3.10.0 war schon ein sehr großes Update aber ich glaube 3.15.0 übertrifft das nochmal.
Das neue Update steht vor allem im Zeichen von Sicherheit und Verbesserungen unter der Haube.
Neben einige neuen Funktionen, die auch euch Besuchern auffallen werden, gibt es aber vor allem jede Menge Anpassungen im Hintergrund, die ihr nicht sehen könnt.
Solche Änderungen und Verbesserungen sind aber unheimlich wichtig, um die Funktionalität des Systems zu gewährleisten.
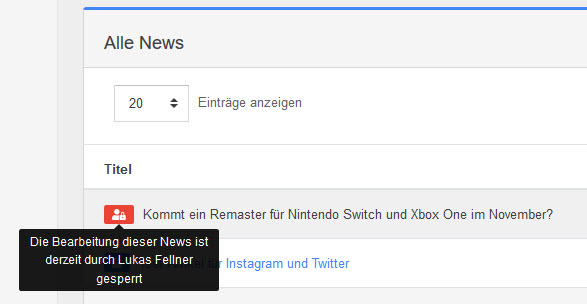
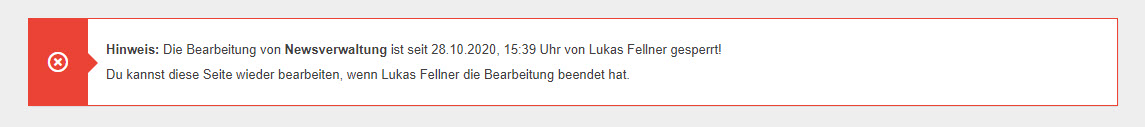
Bearbeitung von Inhalten für andere Benutzer sperren
Eine Funktion die vor allem für Systeme gedacht ist, an denen mehrere Benutzer gleichzeitg arbeiten. Um sich nicht gegenseitig in die Quere zu kommen und im schlimmsten Fall einen Datenverlust zu haben, wird nun die Bearbeitung an z.B. einer Seite automatisch für andere Benutzer gesperrt. Dadurch kann nur gleichzeitig eine Person an einem Inhalt arbeiten und es kann nicht zu einer unabsichtlichen Überschreibung von Inhalten kommen.
Alle anderen Benutzer sehen entsprechend auch einen Hinweis, wenn jemand an einem Inhalt arbeitet und dieser deshalb gesperrt ist.


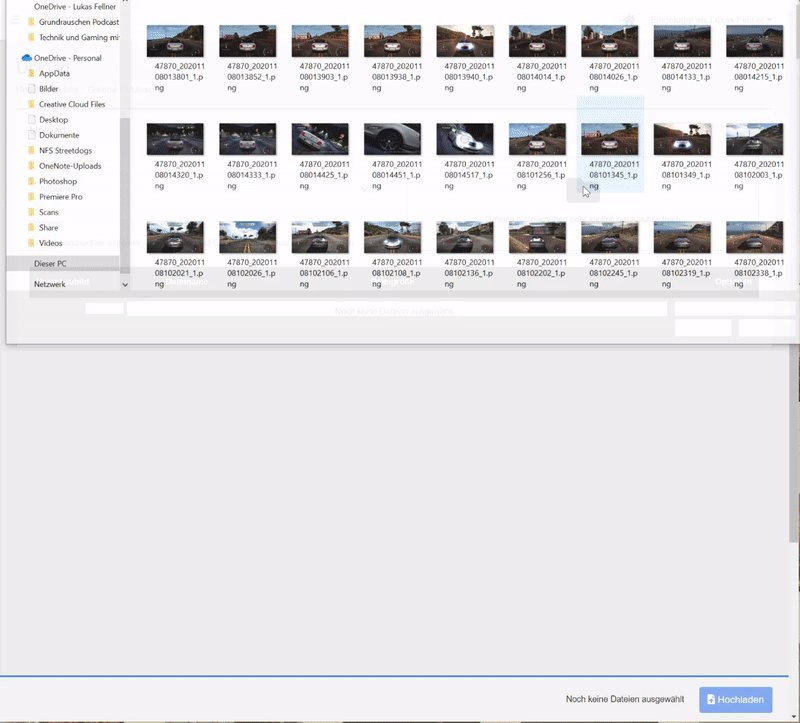
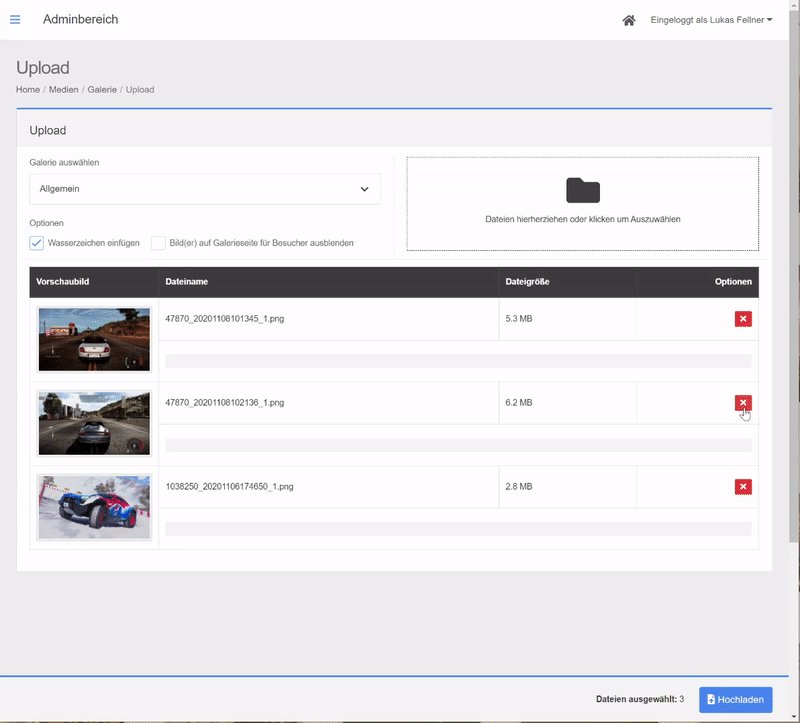
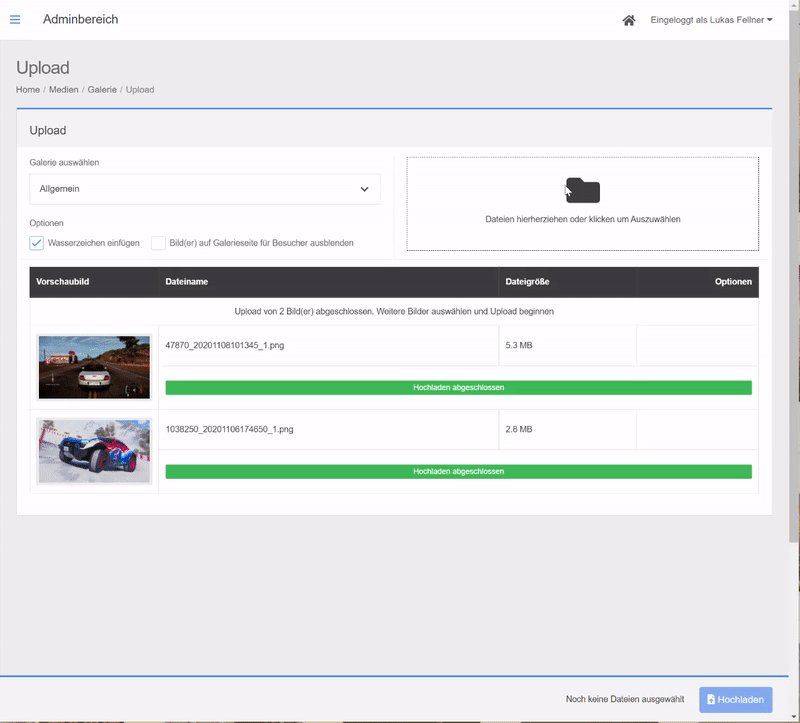
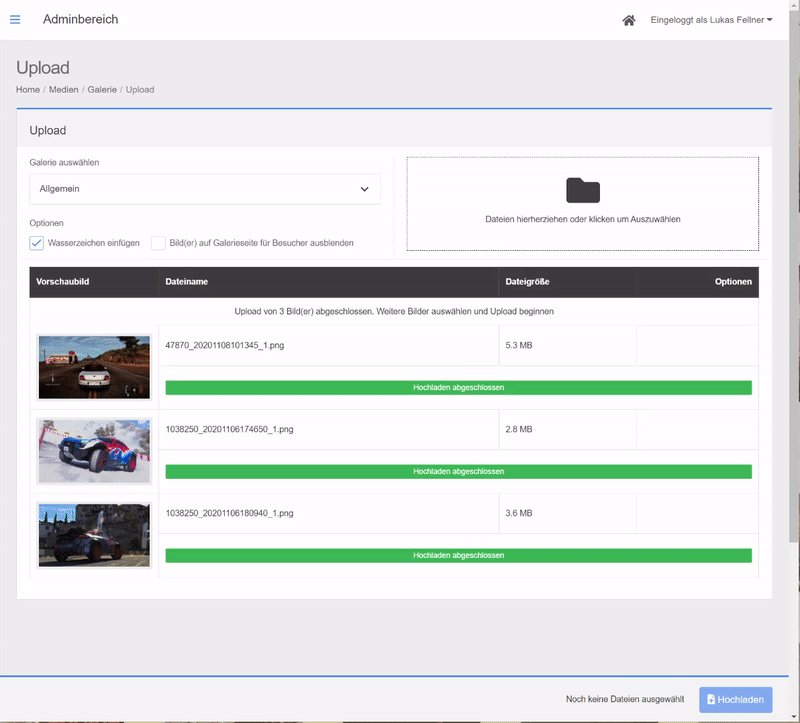
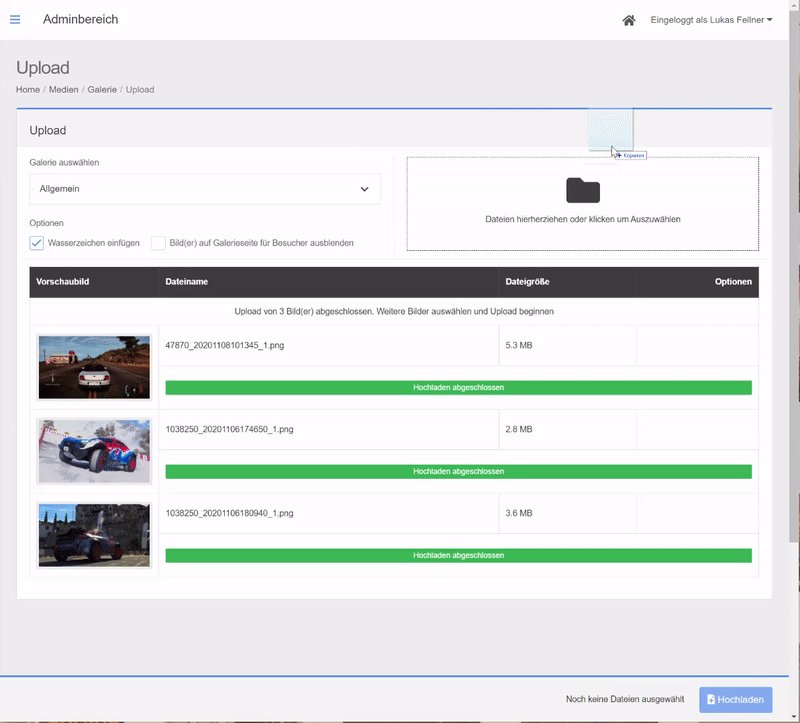
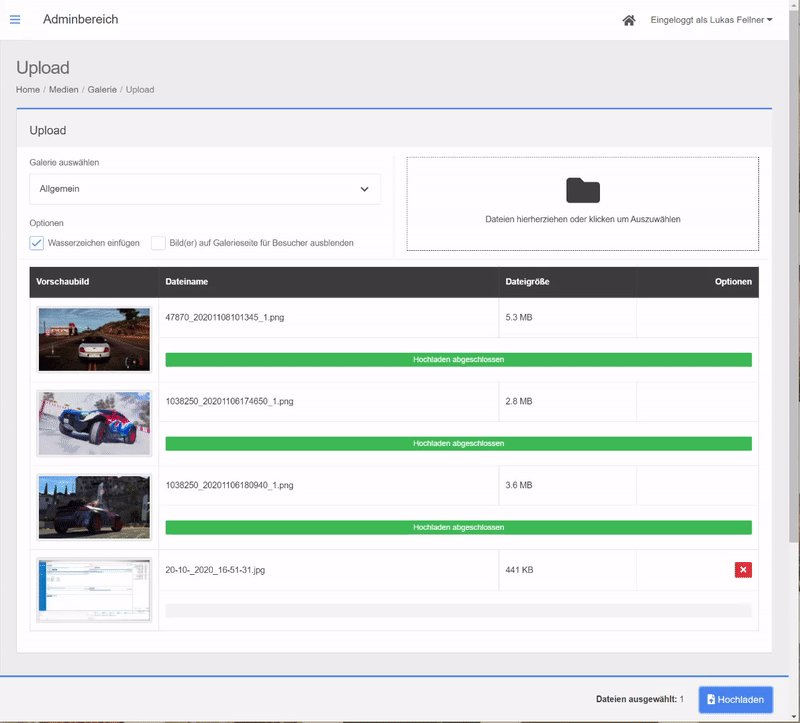
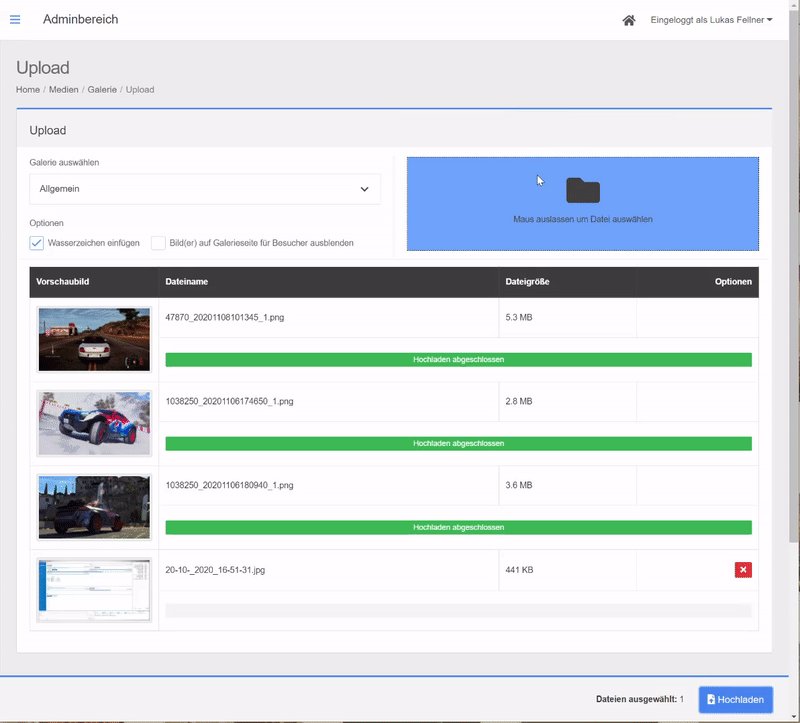
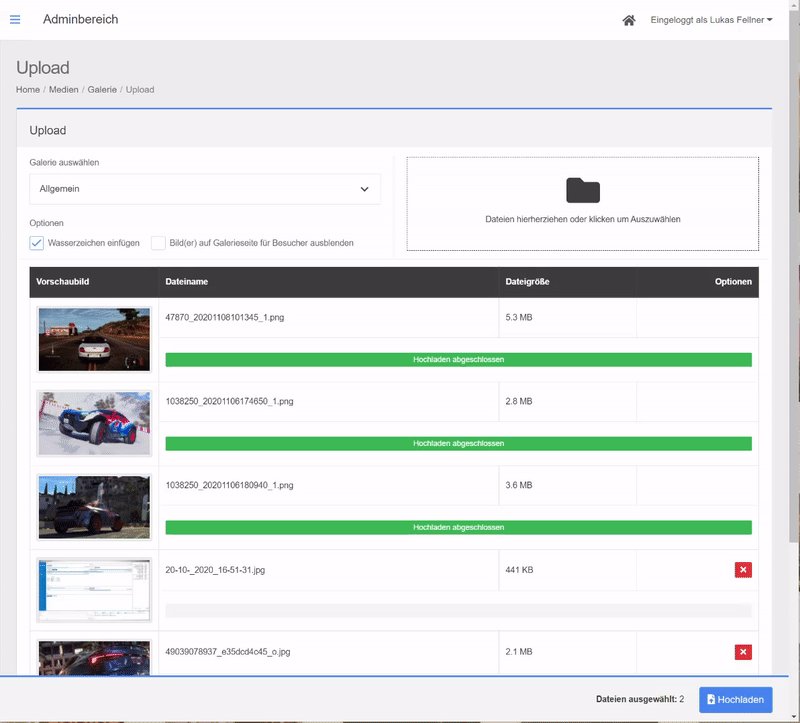
Upload bei der Galerie überarbeitet
Durch die Implementierung der Podcast Verwaltung in das CMS war auch die Implementierung eines neuen Uploads notwendig, da MP3 Dateien schon einmal auch größer sein können und somit nicht immer in einem Schritt hochgeladen werden können, sondern in mehrere Teile aufgeteilt werden müssen, damit sie am Server auch korrekt ankommen. Und ich dachte mir, diesen neuen Upload können wir doch auch gleich für die Bilder in der Galerie nutzen. Gesagt, getan! Durch den neuen Upload fällt das Serverseitige Limit an gleichzeitigen Bildern weg, außerdem bekommt man als Bearbeiter ein viel besseres Feedback über den Status des Uploads. Unterhalb seht ihr den neuen Upload in Action:


Anpassungen Cookie Consent Plugin
Jeder der seit der Einführung der DSGVO auf Webseiten unterwegs war kennt das, die nervigen Cookie Meldungen. Leider sind die tlw. notwendig, damit Webseiten bestimmte Inhalte verwenden können.
Und auch das LFE CMS hat so eine Meldung bisher angeboten, da das LFE CMS aber keine personenbezogenen Daten oder gar irgendwelches Tracking betreibt, war hier bisher auch nur ein Hinweis enthalten aber nicht die Möglichkeit das sogegenannte "Opt-In" zu aktivieren.
Bei dieser Option werden Cookies erst nach expliziter Zustimmung durch den Besucher aktiviert. Technisch notwendige Cookies wie z.B. das Session Cookie werden weiterhin immer gespeichert, da dieser notwendig und unvermeidbar sind. Hierbei handelt es sich aber um keine Cookies die über Webseiten hinweg übertragen werden oder ähnliches. Daher stellen diese auch keine Gefahr für den Datenschutz des Besuchers da. Da ich den Datenschutz der Besucher sehr ernst nehme, gibt es ab sofort entsprechend mehr Optionen für die Cookie Thematik. z.B. wird Google Analytics (sofern vom Betreiber der Webseite eingesetzt) erst aktiviert, wenn der Besucher den Cookies zustimmt. Auch das nächste Feature setzt Cookies nur wenn der Besucher das auch möchte.
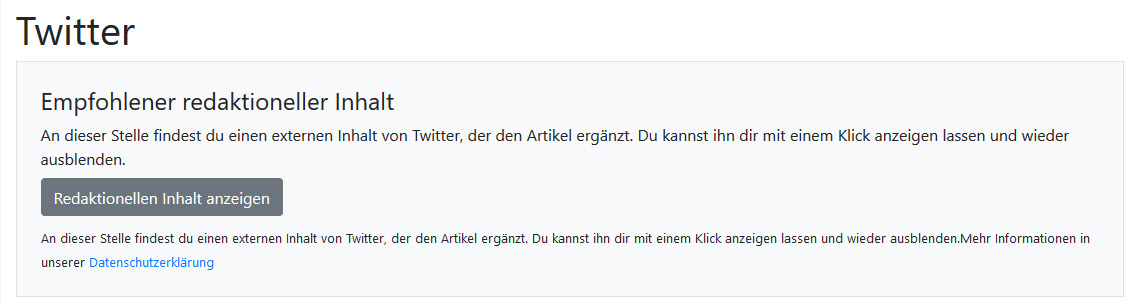
Datenschutzeinstellungen für Social Media Inhalte
Wie bereits erwähnt ist der Datenschutz unserer Besucher sehr wichtig. Mit Version 3.14.0 wurde die Möglichkeit geschaffen Inhalte von Social Media Plattformen einzubinden. Da diese aber in den meisten Fällen ungefragt irgendwelche Tracking Elemente oder Cookies platzieren bzw. speichern, gibt es nun die Möglichkeit diese Inhalte erst nach Bestätigung durch den Besucher anzuzeigen. Solange dieser nicht explizit für das Anzeigen dieser Inhalte gestimmt hat, werden keine externen Inhalt geladen oder angezeigt und dadurch auch keine Cookies oder ähnliches der Plattformen erstellt/gespeichert.
Das sieht dann so oder so ähnlich aus (bei Design und Text bestehen nämlich Anpassungsmöglichkeiten):



Podcast Verwaltung
Wie vielleicht der eine oder andere weiß habe ich meinen eigenen Podcast (um genau zu sein eigentlich sogar zwei) und wollte für diese Podcasts unbedingt meine eigene kleine Verwaltung programmieren. Bisher haben wir für den Grundrauschen Podcast einen externen Hoster bevorzugt, allerdings sind solche Hoster im Regelfall nicht unbedingt günstig und daher habe ich für Version 3.15.0 meine eigene Podcast Verwaltung programmiert, welche für meinen Podcast Technik und Gaming mit Lukas auch bereits im Einsatz ist.
Diese Podcast Verwaltung steht aber allen Seiten zur Verfügung, die das LFE CMS einsetzen. Es muss nur einmalig durch mich aktiviert werden.
Danach bieter die Podcast Verwaltung die Möglichkeit Podcasts zu erstellen und zu bearbeiten. Und natürlich auch die Möglichkeit Episoden zu den einzelnen Podcasts zu erstellen.
Im Hintergrund wird dann nicht nur ein RSS Feed für die div. Podcast Hoster wie Spotify und Apple erstellt, sondern auch eine übersichtliche Seite für die Besucher, welche den Podcast auch direkt auf der Webseite hören können.


Jede Menge Anpassungen, Verbesserungen und Fehlerbehebungen
Natürlich wird das LFE CMS mit jeder Version weiter verbessert und dazu zählen kleinere Komfortanpassungen sowieso natürlich auch Fehlerbehebungen.
Auch das Update der verwendeten Libraries (Bootstrap, FontAwesome, etc.) darf nicht fehlen.
Auch mit Version 3.15.0 wurden wieder einige Bugs behoben, außerdem wurden einige kleinere und größere Anpassungen und Verbesserungen vorgenommen.
Ich möchte euch hier ein paar aufzählen:
- Insgesamt wurden 12 größere Fehler behoben
- Update von 5 Libaries und 3 neue hinzugefügt
- Zur besseren Zusammenarbeit wird im Adminbereich nun überall angezeigt wer zuletzt einen Inhalt bearbeitet hat und auch wann
- Der Wartungsmodus kann nun unter unterschiedlichen URLs aufgerufen werden
- Aufrufe von eingeloggten Usern (Im Regelfall Admins) werden nun nicht mehr zur Statistk dazugezählt
- Sehr viele Anpassungen, die zur Sicherheit der Webseite beitragen
- Das Feedback beim Absenden von Formularen im Adminbereich wurde verbessert, um den Bearbeiter besser auf mögliche Fehler hinzuweisen
- Parallax Effekt für Hintergrundbilder hinzugefügt
- Neue Designoptionen
- Es können nun eigenen CSS und Javascript Codes eingefügt werden
- Ein neuer Planungsmodus macht es möglich bestimmte Inhalte zuerst zu Planen und dann erst zu Veröffentlichen
- Einige seltsame Aufrufe werden nun nicht mehr in die Aufrufstatistik miteinbezogen
Version 3.14.0 (16.09.2020)
Einbetten von Social Media Beiträgen besser gestaltet
Das Einbetten von Social Medie Beiträgen ist immer wieder wichtig um Quellen richtig darstellen zu können oder um bestimmte Inhalte im Original einzubetten.
Bisher hat das leider nur so halb funktioniert, da viele der Plattformen eine Einbindung einer eigenne Javascript Library voraussetzen.
Mit Version 3.14.0 können nun Beiträge von Twitter, Instagram, Facebook und Reddit richtig eingebunden werden.


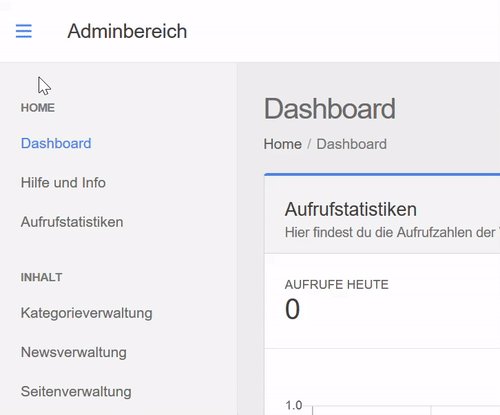
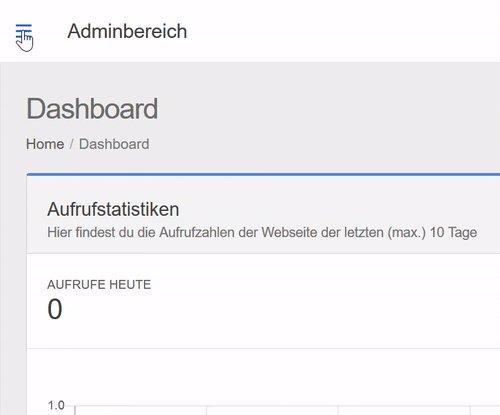
Navigation im Adminbereich ausblenden
Manchmal benätigt man etwas mehr Platz um all die Arbeiten auszuführen, die man machen möchte und daher kann die Navigation auf der linken Seite im Adminbereich ab sofort ausgeblendet werden.
Über die 3 Strich oben links lässt sich das Menü jederzeit einklappen. Vor allem für kleinere Displays sehr praktisch!

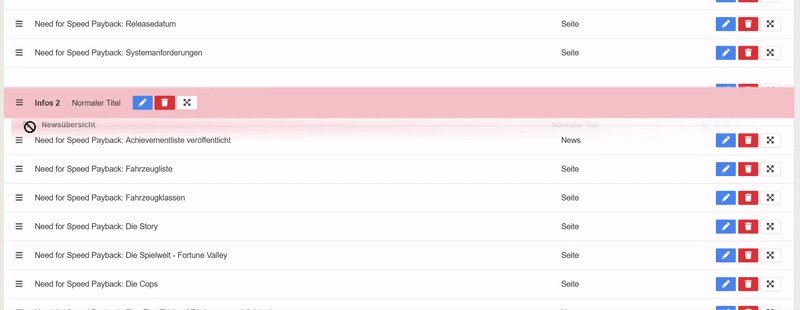
Menü Objekte für Besucher ausblenden
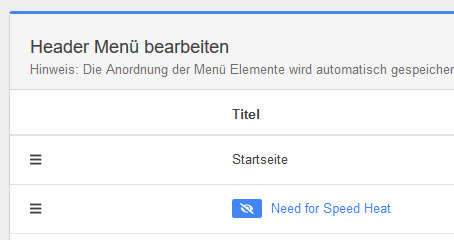
Im Header Menü können einzelne Objekte nun auf Wunsch ausgeblendet werden und werden dem Besucher somit nicht mehr angezeigt. Es können komplette Menüs oder nur einzelne Objekte ausgeblendet werden.
Ausgeblendete Objekte werden mit einem durchgestrichenen Auge angezeigt, sodass man auf den ersten Blick erkennen kann, dass ein Objekt ausgeblendet ist.

Jede Menge Anpassungen, Verbesserungen und Fehlerbehebungen
Natürlich wird das LFE CMS mit jeder Version weiter verbessert und dazu zählen kleinere Komfortanpassungen sowieso natürlich auch Fehlerbehebungen.
Auch das Update der verwendeten Libraries (Bootstrap, FontAwesome, etc.) darf nicht fehlen.
Auch mit Version 3.14.0 wurden wieder einige Bugs behoben, außerdem wurden einige kleinere Anpassungen und Verbesserungen vorgenommen.
Version 3.13.0 (30.05.2020)
Aufrufstatistik 2.0
Das CMS bot bereits seit Version 3.2.0 (November 2018) eine umfangreiche Möglichkeit Aufrufe der Besucher zu zählen. Neben den Aufrufzahlen der Webseite selbst wurden auch Herkunftsland und die aufgerufene Unterseite gespeichert.
Dadurch gab es pro Tag eine aussagekräftige und gute Aufrufstatistik.
Allerdings hatte diese auch ein paar Probleme: Eines der größten Probleme war, dass mehrfache Aufrufe innerhalb von wenigen Sekunden von bestimmten IP Adressen nicht gefiltet werden konnten, wodurch an manchen Tagen enorm hohe Aufrufzahlen entstanden, welche allerdings immer nur von einzelnen IP Adressen verursacht wurden.
Die Aufrufstatistik 2.0 wurde von Grund auf neu entwickelt und geht genau dieses Problem an.
Wenn nun zu viele Aufrufe von einer einzigen IP Adresse innerhalb von Sekunden passieren, werden diese Aufrufe einfach nicht mehr gezählt.
Außerdem gibt es noch jede Menge weiterer Anpassungen. Neben neuen Statistiken wurden auch kleinere Probleme und Fehler durch die Neuentwicklung behoben.

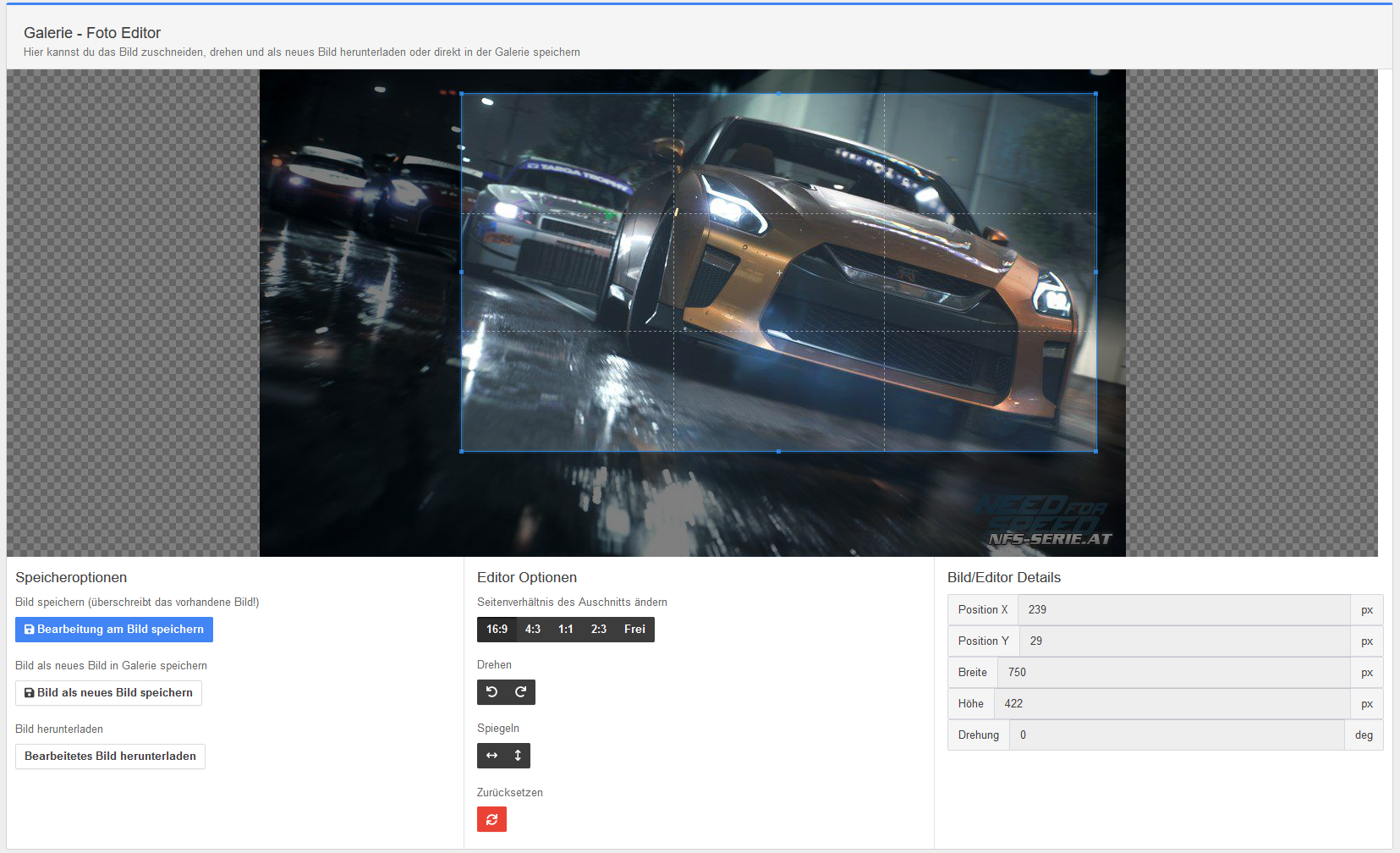
Foto Editor
In der Galerie gibt es nun die Möglichkeit ein hochgeladenes Bild zu bearbeiten. Dabei stehen einige Optionen wie das Zuschneiden, Spielgen, Drehen und Zoomen eines Bildes zur Verfügung. Hier wird die Library cropper.js verwendet, welche einen grafischen Editor ermöglicht und diese Funktionen zur Verfügung stellt.
Dieser Foto Editor ermöglicht es bestimmte Teile eines Bildes auszuschneiden, um sie z.B. für das Vorschaubild bei den News zu verwenden. Das angepasste Bild kann dann entweder als neues Bild in der Galerie gespeichert werden oder das bereits bestehende Bild überschreiben.

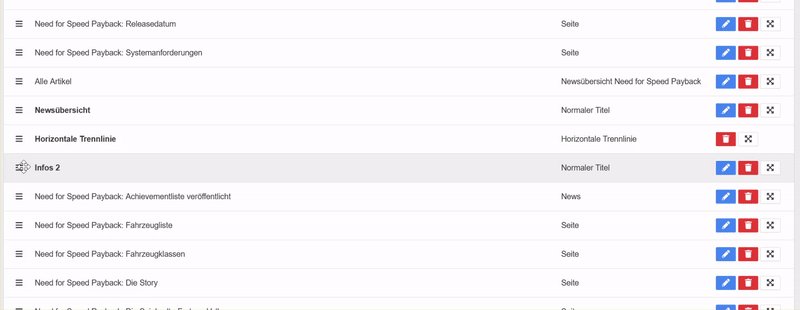
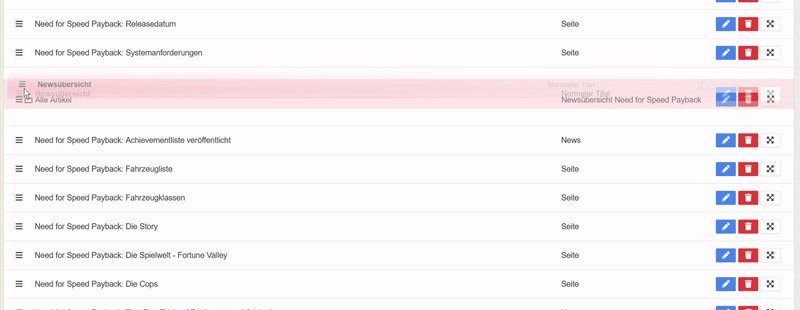
Mehrfachauswahl beim Anordnen von Objekten (z.B. Header Menü)
Mir war es von Anfang an wichtig, dass einige Elemente frei angeordnet werden können und das sollte möglichst einfach funktionieren. Bereits seit Version 1 ist es möglich z.B. die Menü Elemente in der Reihenfolge anzuordnen, wie man sie dem Besucher der Webseite präsentieren will. Allerdings war dies, vor allem bei Menüs mit vielen Einträgen, immer ein wenig mühsam, wenn man mehrere Elemente an eine andere Stelle ziehen wollte. Mit Version 3.13.0 und der neue implementierten Libary SortableJS ist dies nun endlich möglich.

Jede Menge Anpassungen, Verbesserungen und Fehlerbehebungen
Natürlich wird das LFE CMS mit jeder Version weiter verbessert und dazu zählen kleinere Komfortanpassungen sowieso natürlich auch Fehlerbehebungen.
Auch das Update der verwendeten Libraries (Bootstrap, FontAwesome, etc.) darf nicht fehlen.
Auch mit Version 3.13.0 wurden wieder einige Bugs behoben, außerdem wurden einige kleinere Anpassungen und Verbesserungen vorgenommen.
Version 3.12.0 (04.04.2020)
Gruppen & Berechtigungen
In Version 3.12.0 wurde die Möglichkeit eingeführt eigene Gruppen mit benutzerdefinierten Berechtigungen zu erstellen und einzelne User zu diesen Gruppen zuzuweisen.
Durch diese Funktion können User mit eingeschränkten Berechtigungen zur Seite eingeladen werden. Somit ist es z.B. möglich einem User nur die Berechtigung zu geben neue Inhalte zu erstellen aber keine Einstellungen zu verändern.
Ein Berechtigungssystem wie es vermutlich die meisten von euch ohnehin kennen ?
Neues Newslayout für die Startseite


Hinweis auf ungespeicherte Änderungen
Ich glaube jedem von uns ist es schon einmal passiert, dass er aus Versehen die Seite gewechselt hat ohne die Änderungen zu speichern und somit die Arbeit von einigen Minuten verloren ist, im schlimmsten Fall sogar von einigen Stunden.
Grundsätzlich empfehle ich natürlich jedem die Arbeit zwischenzeitlich immer wieder zu speichern, damit genau so etwas nicht passieren kann aber das CMS hat nun eine neue Funktion, die dich bei ungespeicherten Änderungen warnt und dich davor schützt deine ungespeicherte Arbeit zu verwerfen.

Jede Menge Anpassungen, Verbesserungen und Fehlerbehebungen
Natürlich wird das LFE CMS mit jeder Version weiter verbessert und dazu zählen kleinere Komfortanpassungen sowieso natürlich auch Fehlerbehebungen.
Auch das Update der verwendeten Libraries (Bootstrap, FontAwesome, etc.) darf nicht fehlen.
Mit Version 3.12.0 wurden einige nervige Bugs behoben, außerdem wurden jede Menge Anpassungen an Layout und Design im Adminbereich vorgenommen.